clear属性指定一个元素是否要移动到它之前的浮动元素的下面,clear属性适用于浮动元素和非浮动元素
clear:left 元素被向下移动以清除左浮动。
clear:right 元素被向下移动以清除右浮动。
clear:both 元素被向下移动以清除左右浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
background-color: pink;
width: 100px;
height: 100px;
float: left;
margin: 30px;
}
.black {
background-color: rgb(47, 46, 46);
width: 100px;
height: 150px;
float: left;
clear: left;
margin: 20px;
}
p {
border: 1px solid black;
overflow: hidden;
clear: left;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="pink">
</div>
<div class="black"></div>
<p>hhhhhhhhhhhhhhhhhhhhhhhh</p>
</body>
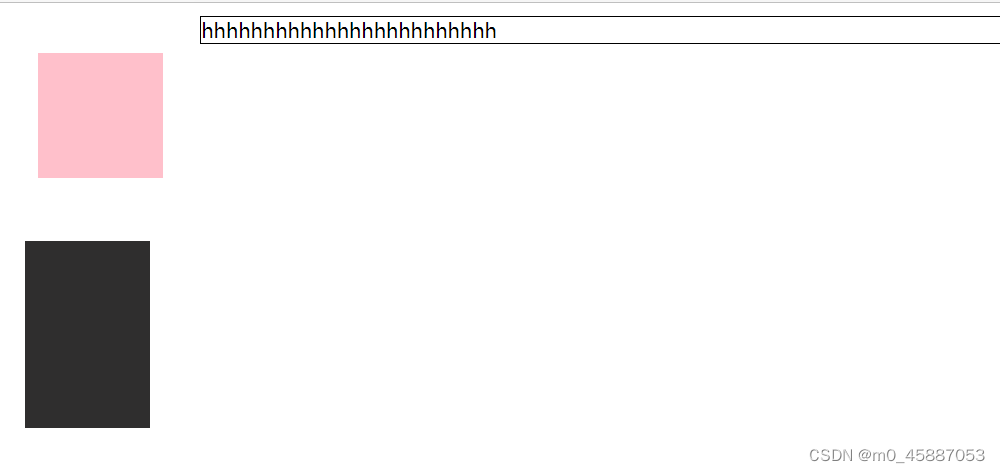
</html>p与black不设置clear属性时如下图

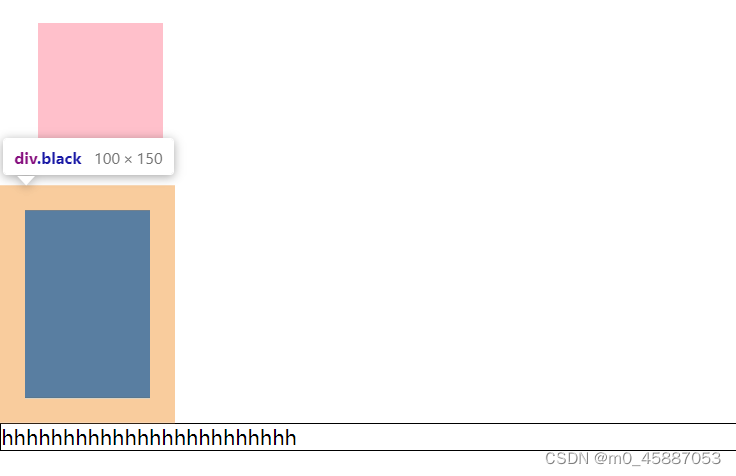
black 浮动元素设置clear:left 黑色盒子会移动到它的左侧盒子下面也就是清除它的左侧浮动元素
black的左侧有浮动元素,那么就强制black另起一行 。

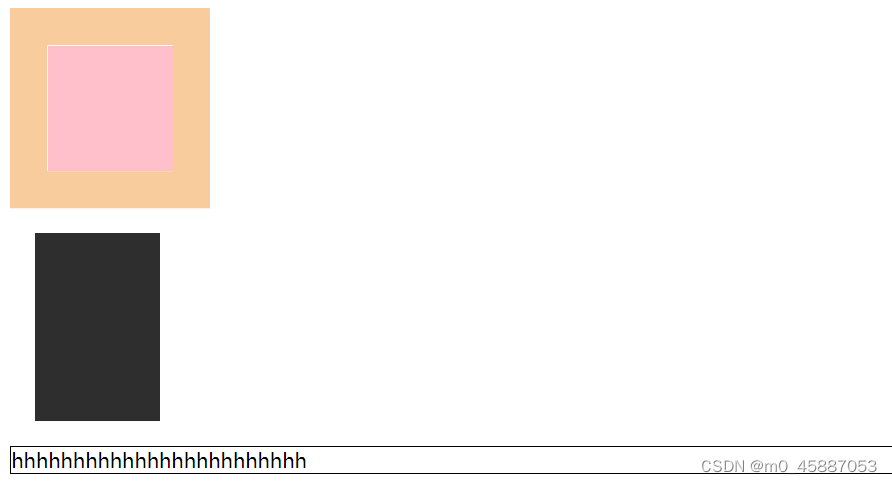
当p标签和black设置clear属性clear:left 清除它左侧浮动元素另起一行
当clear属性应用于非浮动元素时,它的垂直外边距会被折叠

当clear属性应用于浮动元素时,它的垂直外边距不会被折叠






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








