子选择器,格式 父标签 > 子标签 关系符为大于号;
并不会让孙标签更改样式 */
html+css代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<style>
/*
子选择器,格式 父标签 > 子标签 关系符为大于号;
并不会让孙标签更改样式 */
.nva > a {
color: red;
font-weight: bold;
}
</style>
<body>
<div class="nva">
<a href="/">这个是儿子</a>
<p><a href="/">这个是孙子</a></p>
</div>
</body>
</html>
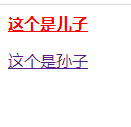
实现效果:






















 1276
1276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








