怎样用CSS设置表格table的样式
- 原创
- |
- 浏览:16282
- |
- 更新:
- |
- 标签:CSS
在HTML中,table是用来制作表格的,原始的表格并不好看,需要用CSS来设置表格的样式美化表格。下面介绍怎样用CSS设置表格table的样式。
方法/步骤
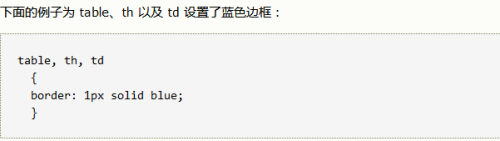
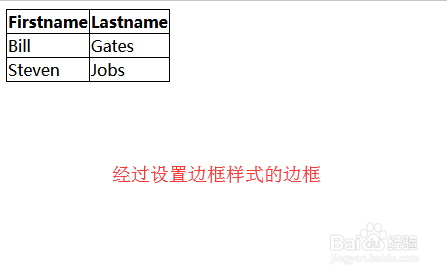
设置表格的边框。在CSS中,可以通过border来设置表格或单元格的边框及其边框颜色,例如,下面设置表格为1px的蓝色边框。
在table表格里,默认是显示两个边框线的,如果要设置成一条边框,在CSS中需要使用border-collapse设置为collapse,合并为一条边框。
CSS设置表格的宽度和高度,使用width宽度和height高度来设置,代码如下:
CSS设置表格的文本水平对齐方式。主要通过text-align来设置,有三个值:居左对齐left,居右对齐right,居中对齐center。
CSS设置表格的内边距。主要通过padding来设置,padding值越大,内边距越大。
CSS设置表格的背景颜色。主要通过background-color来设置,可以设置单元格的背景颜色,也可以设置表格的背景颜色。
CSS设置表格文本垂直对齐方式。主要通过vertical-align来设置,有三个值:顶部对齐top,居中对齐center,底部对齐bottom。
END- 该信息未经授权抓取自百度经验
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部