div 内元素的垂直居中
小主今天偷点懒利用上班时间整理一下 div 内元素的居中(不论垂直还是水平通用)问题的解决方法:
本文的中心是利用 css 中的 display属性;通常的方便的是使用 Flex/Grid 属性,今天就在介绍一种更方便的方法通过使用
display:table-cell;
vertical-align:middle;
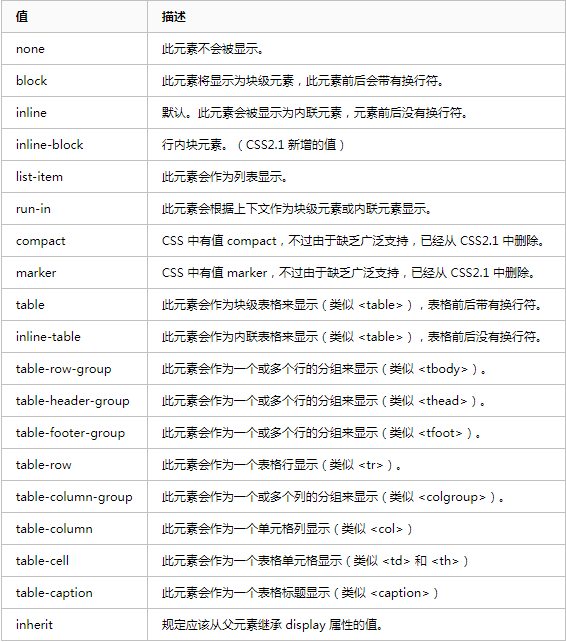
diaplay属性值如下图:

vertical-align(该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐)属性值如下图:

完毕!!!简单记录一下


