
div和span的使用
这节我们来制作以下效果

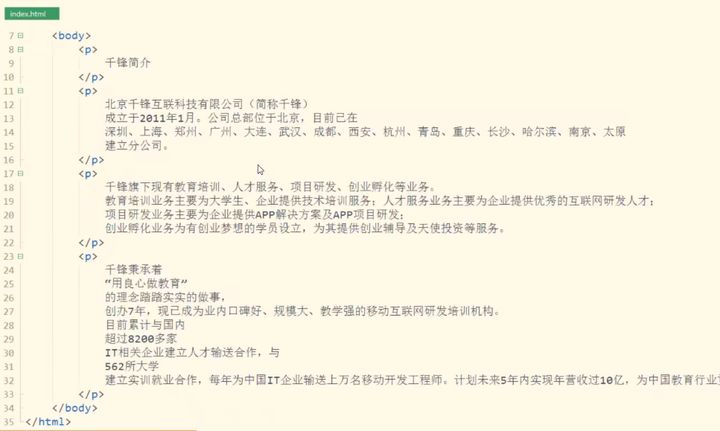
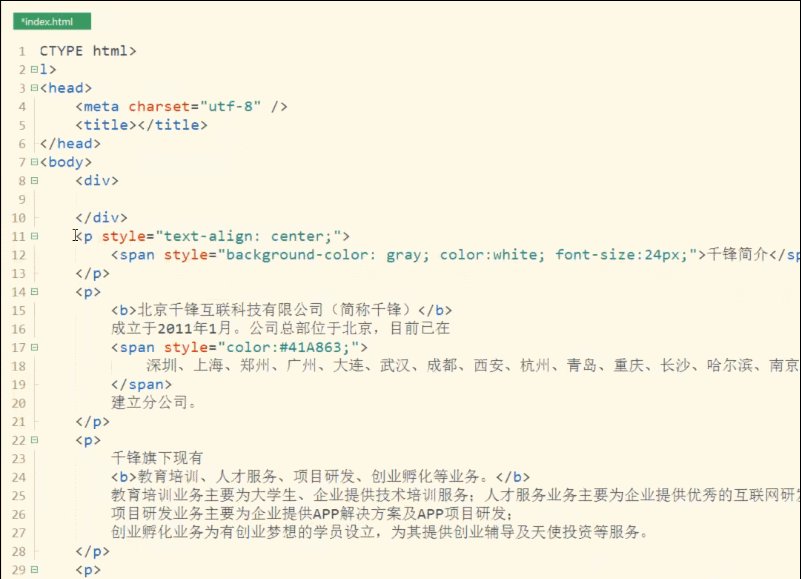
我们先把四个段落的文字都写出来,分别包含在p标签里

现在看到的效果如下

我们来一点一点给它加入样式
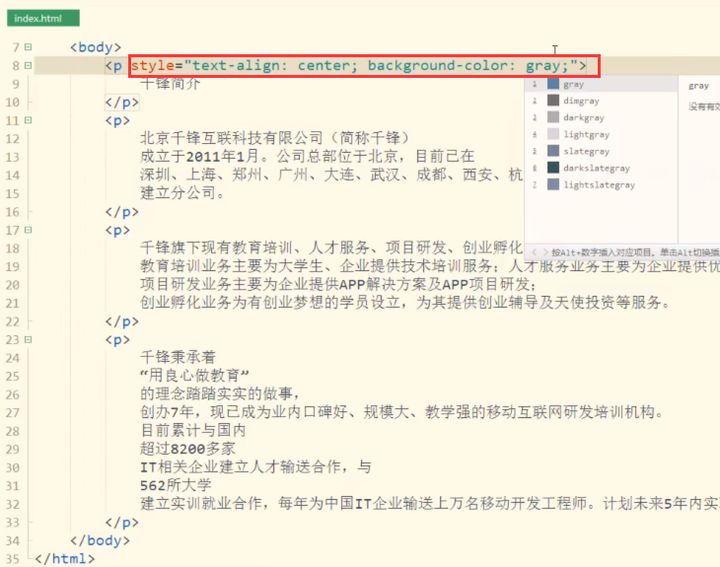
首先,来使文字水平居中并且加背景色

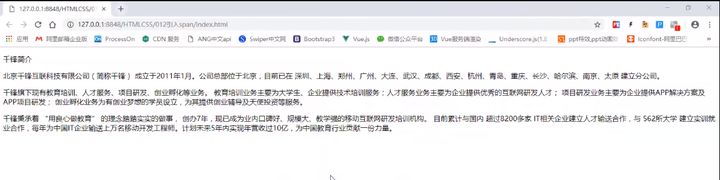
但是这样显示的效果有一些问题,直接加入文字背景会显示背景顶着两头,导致背景太长

这时我们就需要一个属性 span

span只是一个容器,并不实际显示

有了span,我们就可以给span来设置背景颜色控制大小

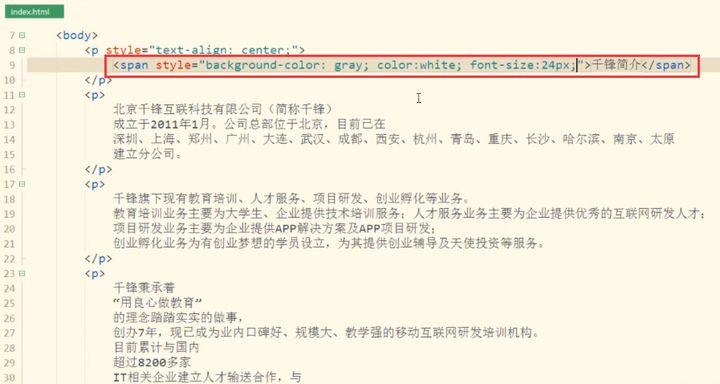
具体的使用如下

设置了背景色、字体颜色、字体大小后,显示效果为

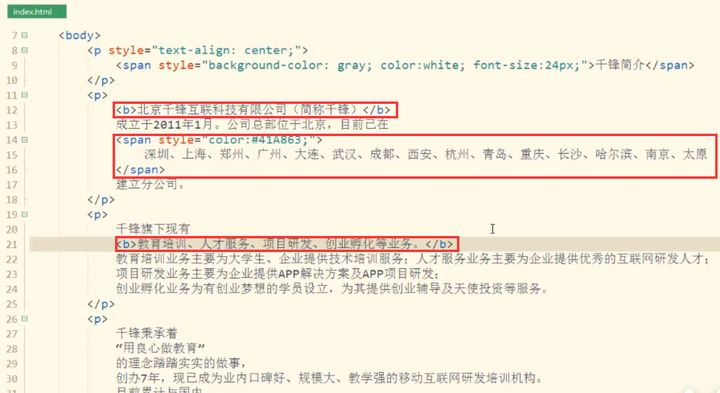
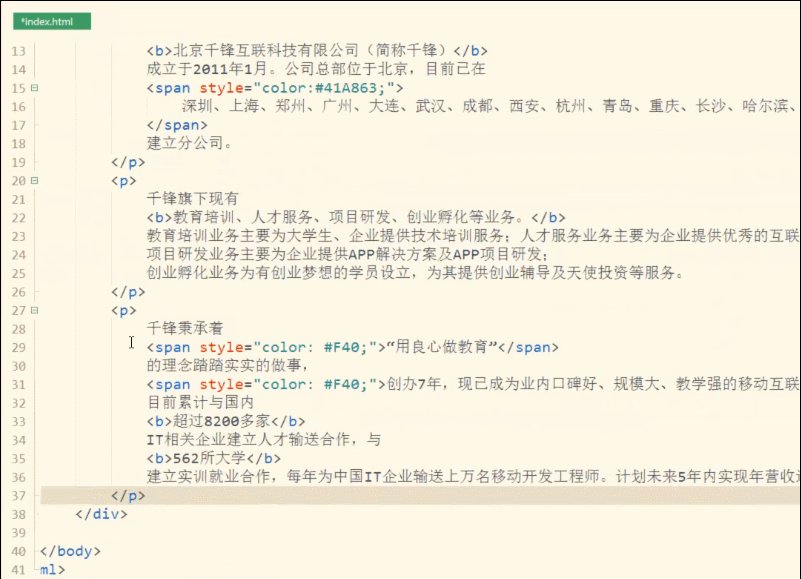
我们再来设置需要加粗的文字和改颜色的文字

效果如下

还有一些字体颜色和加粗的修改此处省略……
设置后效果如下

但是对比一下效果,我们可以看出整个文字的效果并不是纯黑色,而是灰色,这时我们需要怎么设置呢?
有两种方法:
1.设置每个p的color
2.给所有文字嵌套一个div标签,来设置div标签的color
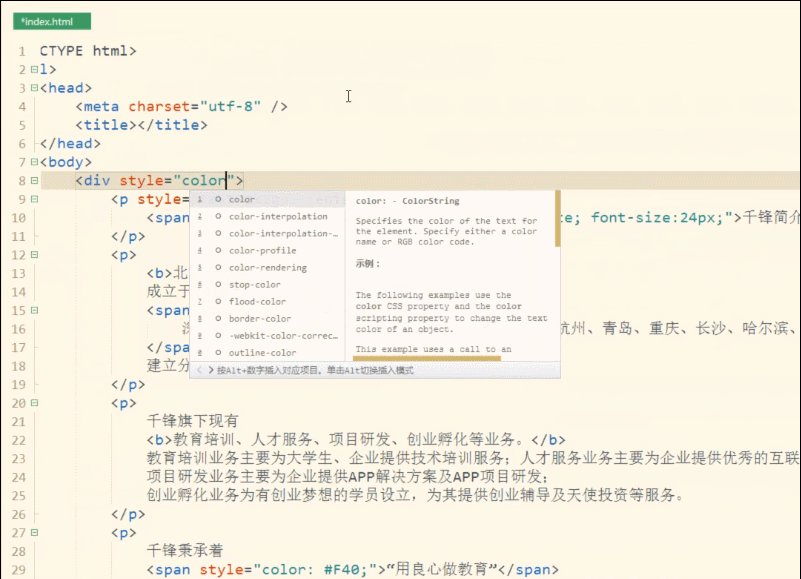
我们肯定会选择第二种方法,先来介绍一下div

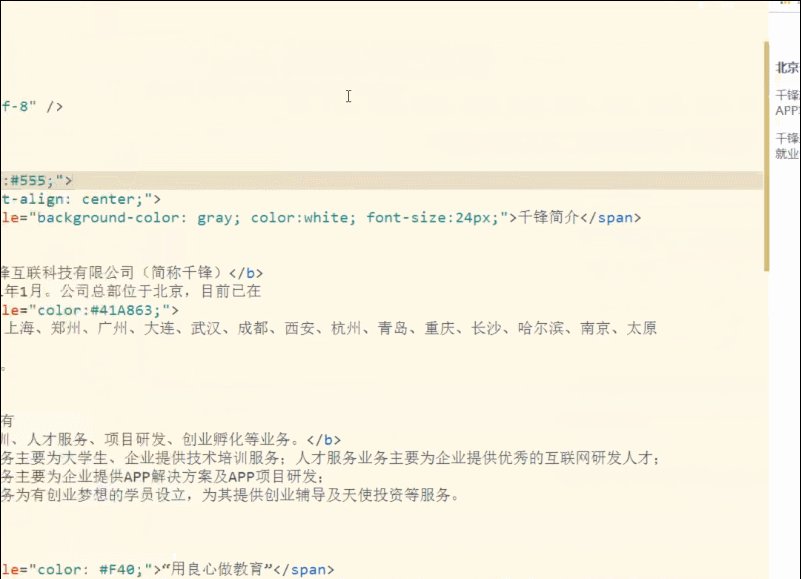
具体的使用如下

效果会看到所有文字(除设置外的)都变成灰色

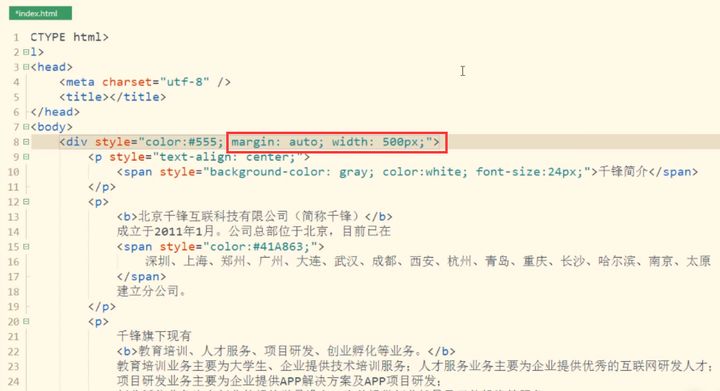
设置完字体的属性样式后,我们来考虑整个容器如何居中?
我们之前已经使用过文字居中是text-align:center;
容器的居中就要使用margin:auto;
但是注意,如果不设置容器的大小,那么默认撑满整个屏幕,那么margin:auto;将没有意义

效果如下

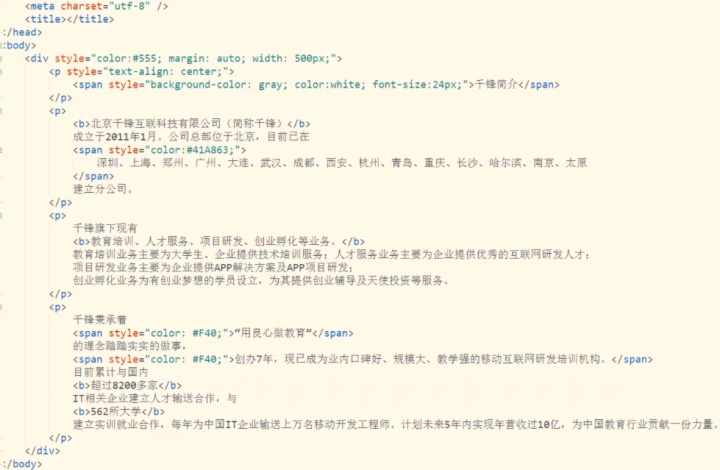
本节代码:

我们来做一下总结

--- 详情关注公z号<web分享>

- 笔记来自于【千锋教育】视频 –




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








