(一)概述
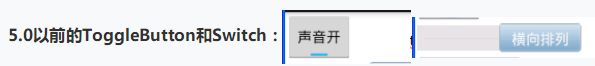
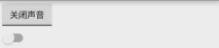
本节给大家介绍ToggleButton(开关按钮)和Switch(开关),因为比较简单就合在一起说了。其实,二者都是开关控件,只是后者需要在Android4.0以后才可以使用,所以AndroidManifest.xml文件中的minsdk需要>=14否则会报错~,先来看看这俩个控件长什么样,

5.0的版本:
(二)ToggleButton(开关按钮)
核心属性:

(三)Switch(开关)
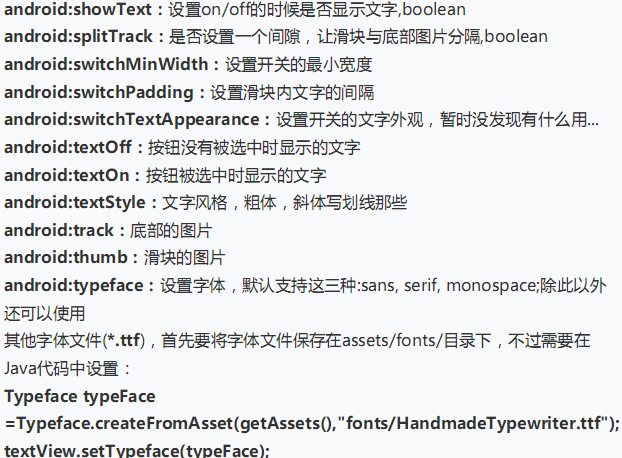
核心属性:

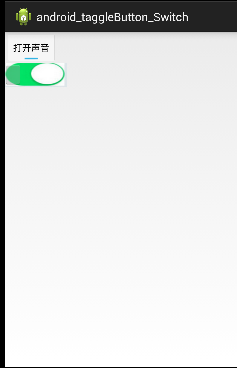
(四)使用案例

运行效果图:

activity_main.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.android_tagglebutton_switch.MainActivity" >
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="打开声音"
android:textOff="关闭声音"/>
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:background="#ABCDFF"
android:track="@drawable/track_selctor"/>
</LinearLayout>
drawable文件夹下面的selector xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/touming"/>
<item android:state_checked="false" android:drawable="@drawable/green"/>
</selector>
欢迎大家点赞~~评论O(∩_∩)O谢谢






















 3538
3538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








