CSS居中绝对定位元素的方法,有很多种
div宽度未知1

<body>
<div style="position: absolute; left: 50%;">
<div style="position: relative; left: -50%; border: dotted red 1px;">
没有宽度<br />
照样居中,嘿嘿嘿
</div>
</div>
</body>
div宽度未知2

ps:此方法适合ie8以上的浏览器
<div class="outer">
<div class="inner">居中<br/>蓄力中</div>
</div>
<style>
.outer {
position: relative; /* or absolute */
/* unnecessary styling properties */
margin: 5%;
width: 80%;
height: 500px;
border: 1px solid red;
}
.inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
/* unnecessary styling properties */
max-width: 50%;
text-align: center;
border: 1px solid blue;
}
</style>
div宽度已知

<body>
<div>
<div id="content">
居中蓄力中
</div>
</div>
</body>
<style>
#content {
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
width: 100px; /* 要设定宽度 */
}
</style>
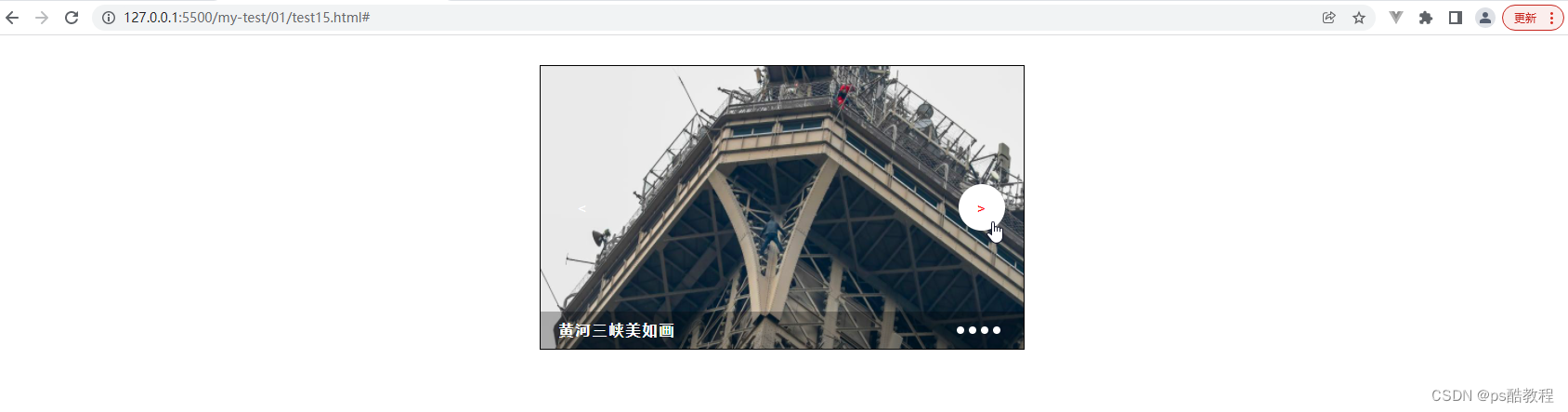
案例

css
.container .news-box {
width: 520px;
height: 304px;
background-color: #bfa;
position: relative;
margin: 2em auto;
border: 1px solid black;
overflow: hidden;
}
.news-box .img {
width: 1560px;
height: 304px;
}
.news-box .img img {
width: 520px;
height: 304px;
}
.news-box .img a {
float: left;
}
.news-box .left,
.news-box .right {
/* 开启绝对定位, top设置0,bottom设置0,margin设为auto,让它垂直居中 */
position: absolute;
width: 50px;
height: 50px;
top: 0;
bottom: 0;
margin: auto;
text-align: center;
line-height: 50px;
border-radius: 50%;
color: #fff;
cursor: pointer;
transition: all 0.28s;
}
.news-box .left:hover,
.news-box .right:hover {
background-color: #fff;
color: red;
}
.news-box .left {
left: 20px;
}
.news-box .right {
right: 20px;
}
.news-box .title {
/* 开启绝对定位, left设置0,right设置0,width设为auto,让宽度占满包含块 */
position: absolute;
height:40px;
background-color: rgba(0,0,0,.28);
color: #fff;
letter-spacing: 2px;
font-weight: bold;
bottom: 0;
left: 0;
right: 0;
padding: 0 20px;
line-height: 40px;
width: auto;
margin: auto;
}
.news-box .title h1 {
float: left;
}
.news-box .title ul {
/* 让ul开启绝对定位, 靠到右边去,
设置高度、top0、bottom0、marginauto
先让ul垂直居中对齐 ,再让li再ul中浮动起来
*/
position: absolute;
right: 20px;
height: 8px;
top: 0;
bottom: 0;
margin: auto;
}
.news-box .title ul li {
width: 8px;
height: 8px;
background-color: #fff;
float: right;
margin-right: 5px;
border-radius: 50%;
cursor: pointer;
}
.news-box .title ul li:hover {
background-color: #e5e5e5;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/test15.css">
</head>
<body>
<div class="container">
<div class="news-box">
<div class="img">
<a href="#"><img src="./img/1.jpg" alt=""></a>
<a href="#"><img src="./img/2.jpg" alt=""></a>
<a href="#"><img src="./img/3.jpg" alt=""></a>
</div>
<div class="left">
<
</div>
<div class="right">
>
</div>
<div class="title">
<h1>黄河三峡美如画</h1>
<ul class="dot-list">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
</body>
</html>





















 9414
9414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








