知识点
1.div是块级元素,特性是块级元素独占一行显示,三个div默认会显示三行。
2.在div块级元素,加上css的display:inline属性可以修改成行内元素,三个div都加上css的display:inline属性,则会在一行中显示。
3.要实现div元素居中,需要设置父级元素内容居中text-align: center;
4.通过浮动float,设置居右或居左
<html>
<head>
<style>
.divWidth{
width: 100px;
height: 100px;
background-color: sandybrown;
display: inline-block;
}
.divCenter{
text-align: center;
}
.divLeft{
float:left;
}
.divRight{
float:right;
}
</style>
</head>
<body>
<div class="divCenter">
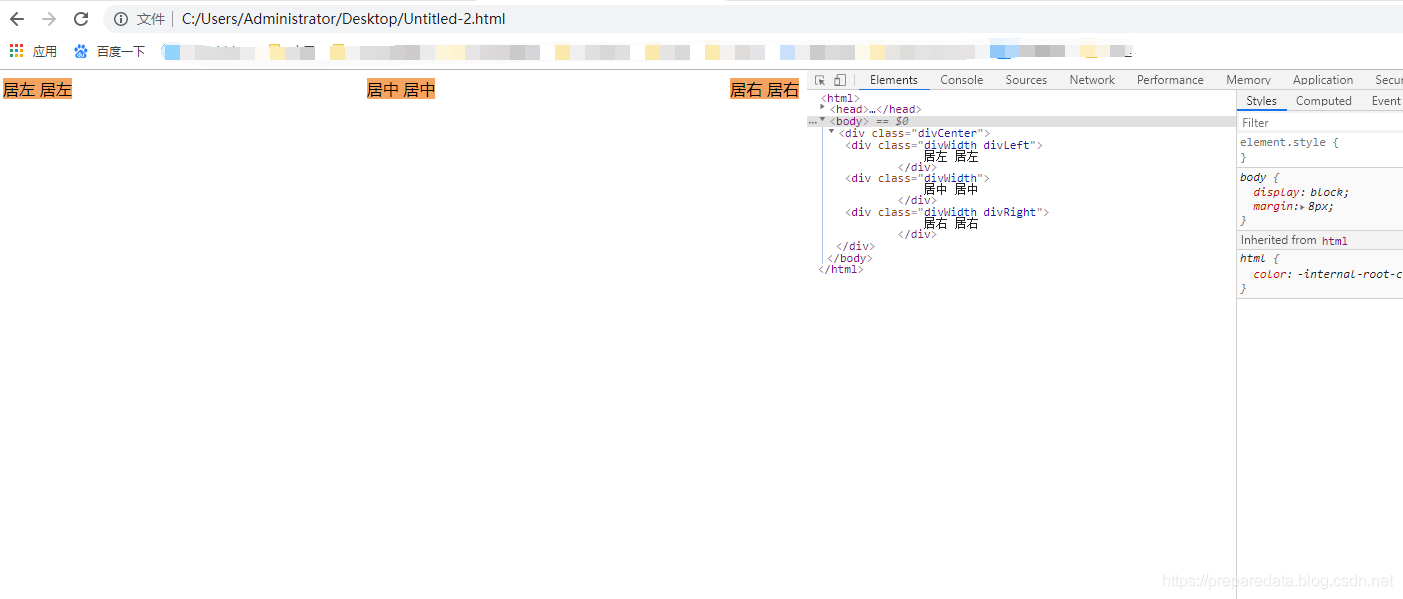
<div class="divWidth divLeft">
居左 居左
</div>
<div class="divWidth">
居中 居中
</div>
<div class="divWidth divRight">
居右 居右
</div>
</div>
</body>
</html>

欢迎加群,日用儿童母婴分享大牌淘宝京东优惠券
























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








