1、在给button设置disabled属性的时候,如下
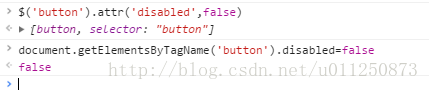
<button disabled="disabled">确定</button>此时按钮处于不可点击状态,然后当到达某一条件时设置按钮为可点击,这时发现网上很多提供的方法为通过jquery或者js设置disabled为false,如图:
此时可以发现按钮仍然是不可点击的,即使将disabled的值设为空也还是无法点击,不知道为什么网上这么多教程都是用的这种方法。
真实有效的方法是将disabled属性移除,如下:
$('button').removeAttr('disabled');2、当给input框设置disabled属性时,input框不能点击,但是样式在安卓和ios上显示有差异
安卓:
iphone:
如果有需求给不可点击状态统一样式,就需要写css样式
input[disabled] {
background-color: #fff;
color: #BBB2B2;
-webkit-opacity: 1;
}因为在iphone上disabled属性默认字体颜色有透明度,因此可以加-webkit-opacity: 1来恢复字体颜色
注:如果iphone上设置disabled属性不想要字体自动变灰等默认样式,还是原来的可以加该属性:
input[disabled] {
-webkit-opacity: 1;
-webkit-text-fill-color: rgba(0, 0, 0, 1);
}此时无论定义什么颜色都不会生效
























 7950
7950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








