思路来源于该文章:css实现鼠标移入table时出现滚动条且table内容不移位
一、滚动区内部为div的情况
目标效果
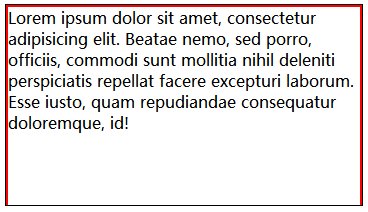
有一个滚动区,默认是不显示滚动条的,在鼠标移入时显示滚动条,在正常情况下,滚动条会挤占内容区宽度,使得内容区变窄,会晃动一下。
要实现的效果是,鼠标移入显示滚动条,滚动条就像浮在上层一样。
第一步:先实现基本效果-默认隐藏滚动条,鼠标移入显示滚动条
.outer {
/* 辅助样式 */
border: 1px solid;
width: 25%;
margin: 0 auto;
/*相关样式*/
height: 200px;
overflow: hidden;
}
.outer:hover {
/*相关样式*/
overflow-y: auto;
}
.inner {
/* 辅助样式 */
border: 2px solid red;
/*相关样式*/
height: 600px;
}
<div class="outer">
<div class="inner">
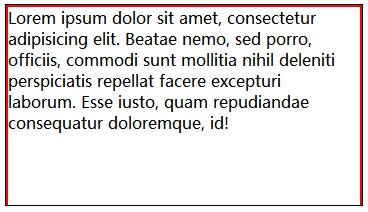
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae nemo, sed porro, officiis, commodi sunt mollitia nihil deleniti perspiciatis repellat facere excepturi laborum. Esse iusto, quam repudiandae consequatur doloremque, id!
</div>
</div>
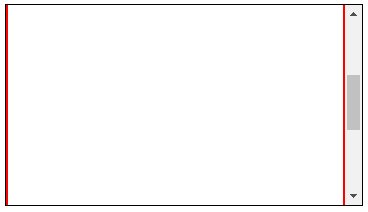
效果如下图,可见鼠标移入时显示滚动条,滚动条挤占了内容区宽度,文字折行位置改变,明显晃动。

第二步:预留出滚动条宽度,在鼠标移入时去掉预留的宽度
增加如下样式:
.inner {
/* 核心样式:预留出滚动条宽度 */
padding-right: 17px;
}
.outer:hover .inner {
/* 核心样式:滚动条占用了宽度,去掉inner预留的宽度,inner宽度缩小,缩小的部分给滚动条 */
padding-right: 0px;
}
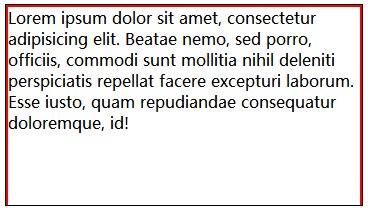
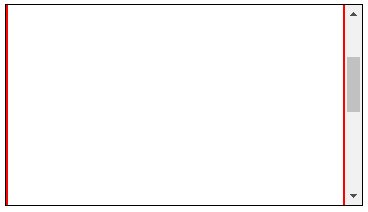
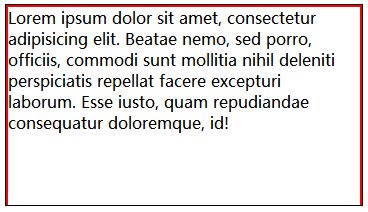
至此,已经实现需要的效果:

最关键的点是有无滚动条两种情况下,inner宽度的变化
其实要实现宽度变化有很多种方法,并不一定需要通过margin、padding改变,直接改变宽度也可,不增加第二步的样式,直接增加如下样式:
.outer:hover .inner {
width: calc(100% + 17px);
}
不过这样有滚动条遮挡的问题,灵活处理吧
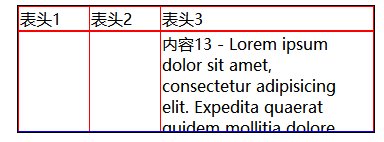
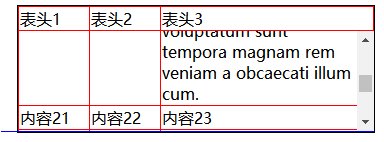
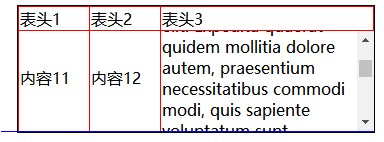
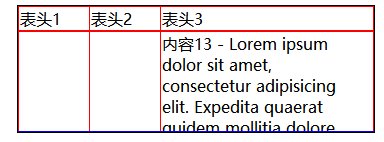
二、滚动区内部为table的情况
上面内容区是一个div,当内容区是一个table的时候,为保持table各列宽度不变,table整体宽度不能变,又有所不同。
.container{
border:1px solid;
width: 25%;
margin:0px auto;
}
table{
border-collapse: collapse;
width: 100%;
}
table tr td{
border: 1px solid red;
}
table tr td:first-child{
width: 20%;
}
table tr td:nth-child(2){
width: 20%;
}
table tr td:last-child{
width: 60%;
/*为防止最右侧列内容被滚动条遮挡,设置最右侧列的padding为滚动条宽度*/
padding-right: 17px;
}
.table-body{
height: 100px;
/* 这里只是为了留意table-body宽度的变化 */
border-bottom:1px solid blue;
overflow: hidden;
}
.table-body:hover{
overflow-y: auto;
}
.table-body:hover{
/* 关键样式:在鼠标移入时,通过margin-left在table-body上增加滚动条的宽度
特别注意:这里table-body不能明确定义width,定义里话只是左移,不是增加宽度,需要设置width为clac(100% + 17px) */
margin-left: -17px;
}
.table-body:hover table{
/* 相应地,table右移,使table归位 */
margin-left: 17px;
}
<div class="container">
<div class="table-header">
<table>
<tr>
<td>表头1</td>
<td>表头2</td>
<td>表头3</td>
</tr>
</table>
</div>
<div class="table-body">
<table>
<tr>
<td>内容11</td>
<td>内容12</td>
<td>内容13 - Lorem ipsum dolor sit amet, consectetur adipisicing elit. Expedita quaerat quidem mollitia dolore autem, praesentium necessitatibus commodi modi, quis sapiente voluptatum sunt tempora magnam rem veniam a obcaecati illum cum.</td>
</tr>
<tr>
<td>内容21</td>
<td>内容22</td>
<td>内容23</td>
</tr>
<tr>
<td>内容31</td>
<td>内容32</td>
<td>内容33</td>
</tr>
<tr>
<td>内容41</td>
<td>内容42</td>
<td>内容43</td>
</tr>
<tr>
<td>内容51</td>
<td>内容52</td>
<td>内容53</td>
</tr>
<tr>
<td>内容61</td>
<td>内容62</td>
<td>内容63</td>
</tr>
<tr>
<td>内容71</td>
<td>内容72</td>
<td>内容73</td>
</tr>
<tr>
<td>内容81</td>
<td>内容82</td>
<td>内容83</td>
</tr>
</table>
</div>
</div>
最终效果:






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








