span标签如何居中.
代码中,老师是通过 margin: 14px 40px; 让span标签有了一定的上边距和下边距,但是我发现span 标签没有居中显示,如何让span标签居中.
3
收起
正在回答
1回答
同学你好, 可以通过计算让span标签垂直居中显示哦, 参考下面的过程
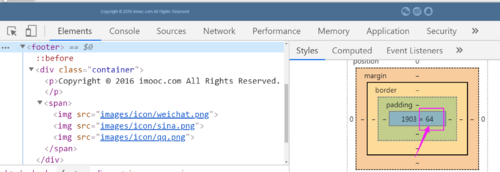
1、 footer总高度为64px;

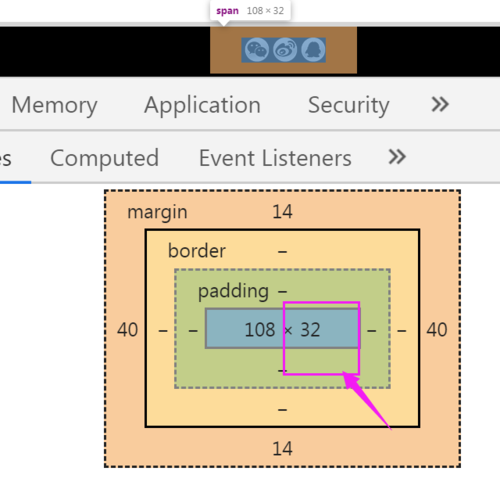
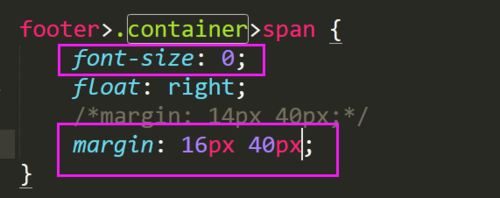
2、因为img标签自带间距, 会让图片下方有一点空白间距,所以可以给父元素span添加font-size:0;属性清除空白 , 让span的高度完全有图片的高度撑开, 然后查看span的高度为32px

3、footer的高度减去span的高度为32px,, 给span设置上下边距均分剩余的空白 32 / 2 = 16px;

经过上面的步骤后, 就可以让span完全居中了,我们需要根据情况, 灵活应用所学知识,实现我们想要的布局效果哦,同学可以自己下去测试一下
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星