vue3.0 ------ createApp()
在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的方法

参数
- components options
- root props
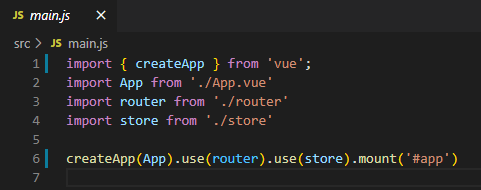
例如:我在main.js中定义了username,之后整个项目中,都可以props接收username,并使用

vue3.0 ------ createApp()
在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的方法

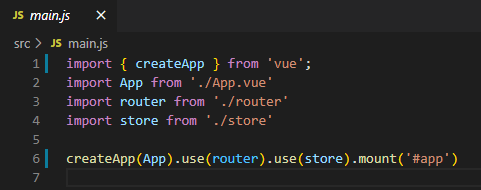
例如:我在main.js中定义了username,之后整个项目中,都可以props接收username,并使用

 3367
3367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


