CSS制作移动动画效果--伪类+transition+ transform+ animation的使用
一、常用概念:
1.Transform
Transform 属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等,它包含有以下属性:
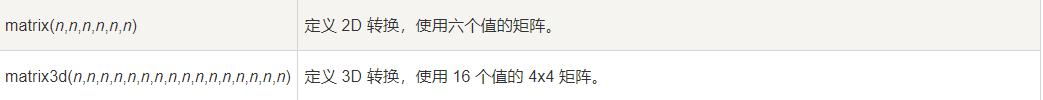
(1)矩阵 matrix

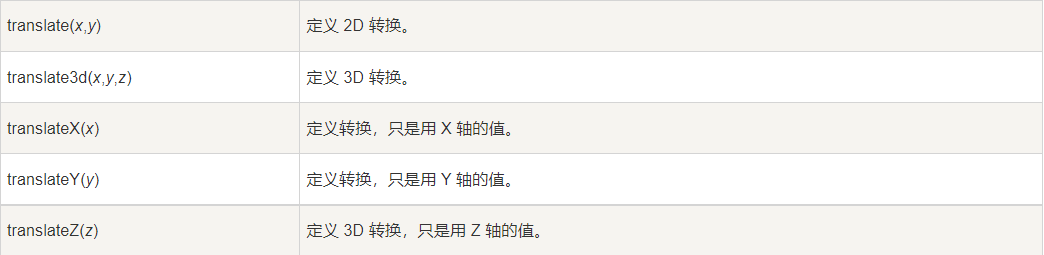
(2)移动 translate

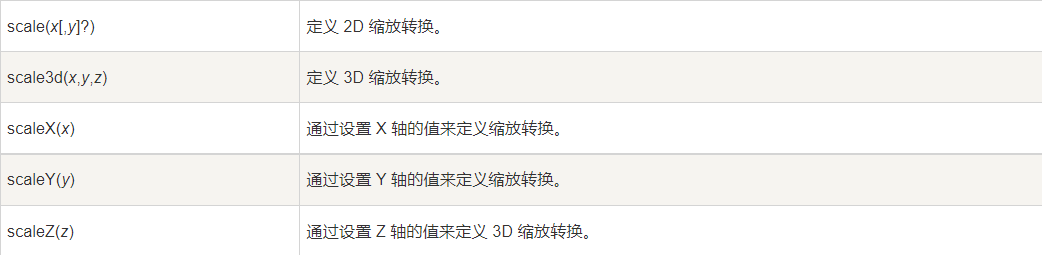
(3) 缩放 scale

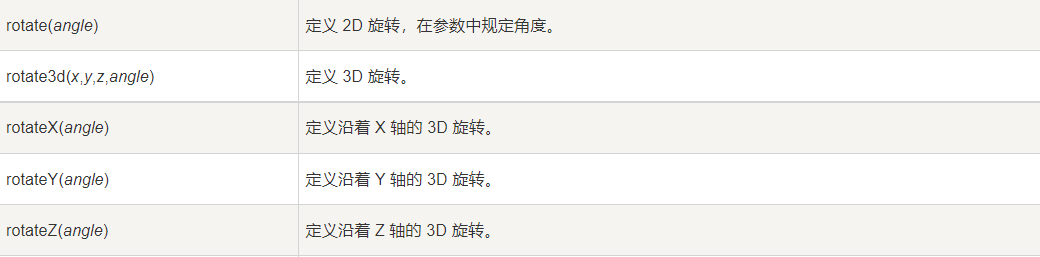
(4)旋转 rotate

(5)扭曲 skew

(6)透视 perspective(n):为 3D 转换元素定义透视视图。
2、transition
transition 属性设置元素当过渡效果,四个简写属性为:
transition-property:指定CSS属性的name,transition效果
transition-duration:transition效果需要指定多少秒或毫秒才能完成
transition-timing-function:指定transition效果的转速曲线
transition-delay:指定transition效果的转速曲线
3、animation

4、伪类(Pseudo-classes)
伪类(Pseudo-classes) 为不同状态的元素为其添加对应的样式,使用单冒号(:)表示伪类:
:hover 把鼠标放在链接上的状态
:active 已选中的链接
5、伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。使用双冒号(:😃/(:)表示伪元素
::before 在元素内容之前插入额外生成的内容
::after 在元素内容之后插入额外生成的内容
:first-line 向文本的首行设置特殊样式,“first-line” 伪元素只能用于块级元素。
:first-letter 向文本的首字母设置特殊样式
::selection 对用鼠标键盘等已选取的文字部分应用样
二、移动动画实现
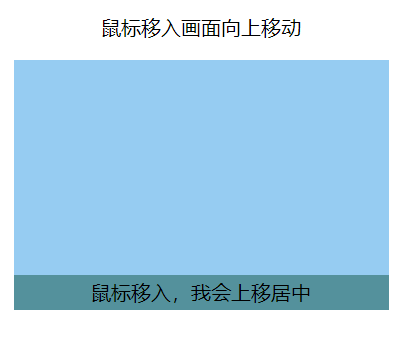
1、效果:

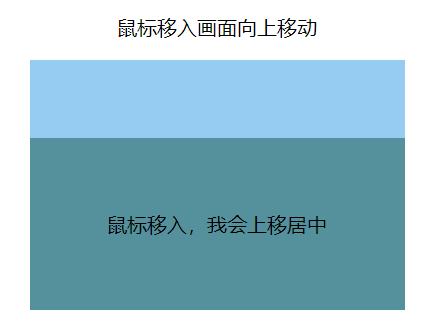
鼠标悬浮时:

实现代码:
点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<style>
body{
width:100vw;
height:100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 2.鼠标移入画面向上移动 */
.img-wrapper {
width: 300px;
/* height: 138px; */
}
.img-wrapper .img {
/* width: 300px; */
height: 200px;
background-color: rgb(150, 204, 242);
}
.img-wrapper .title {
/* width: 100%; */
margin-top: -28px;
text-align: center;
height: 28px;
line-height: 28px;
background-color: rgba(68, 130, 135, 0.8);
transition: 0.4s;
}
.img-wrapper:hover .title {
/* width: 100%; */
margin-top: -138px;
text-align: center;
height: 138px;
line-height: 138px;
background-color: rgba(68, 130, 135, 0.8);
transition: 0.4s;
}
</style>
<body>
<p>鼠标移入画面向上移动</p>
<div class="img-wrapper">
<div class="img"></div>
<div class="title">鼠标移入,我会上移居中</div>
</div>
</body>
</html>



