css如何引入字体文件
- 青灯夜游 2021-02-25 14:01 19231浏览 原创
在css中,可以使用“@font-face”规则来引入字体文件,语法格式“@font-face{font-family:"自定义字体名称";src:"需要引入的字体文件的url路径";}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有些字体本身浏览器不携带,需下载字体包引入,自定义字体了。在css中,可以使用@font-face规则来引入外部字体。
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
添加自定义字体:
①:首先需要下载所需字体
②:把下载字体文件放入 font文件夹里(建议font文件夹与 css 和 image文件夹平级))

【推荐教程:CSS视频教程 】
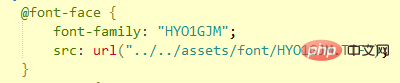
③:引入字体(可直接在html文件里用@font-face引入字体,如下图,分别是字体名字和路径)

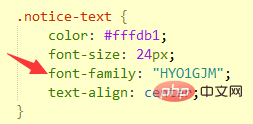
这样就可以直接给需要设置此字体的文字设置该字体了,如下图

更多编程相关知识,请访问:编程视频!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css颜色有几种写法
下一条:炫酷的 CSS 边框动画,快来收藏吧!