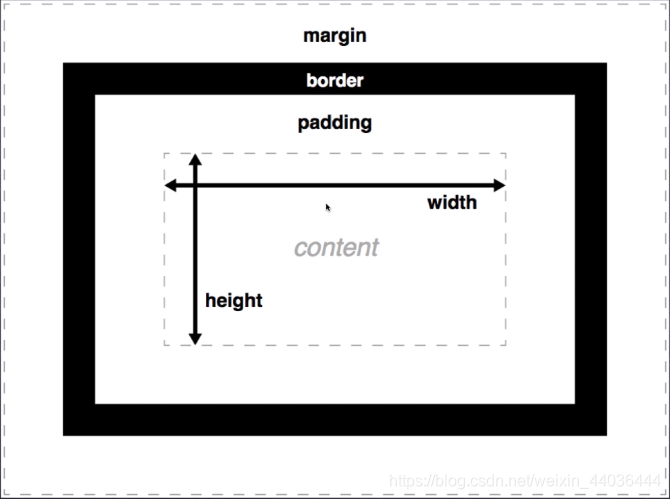
box

padding:内边框
margin:外边框
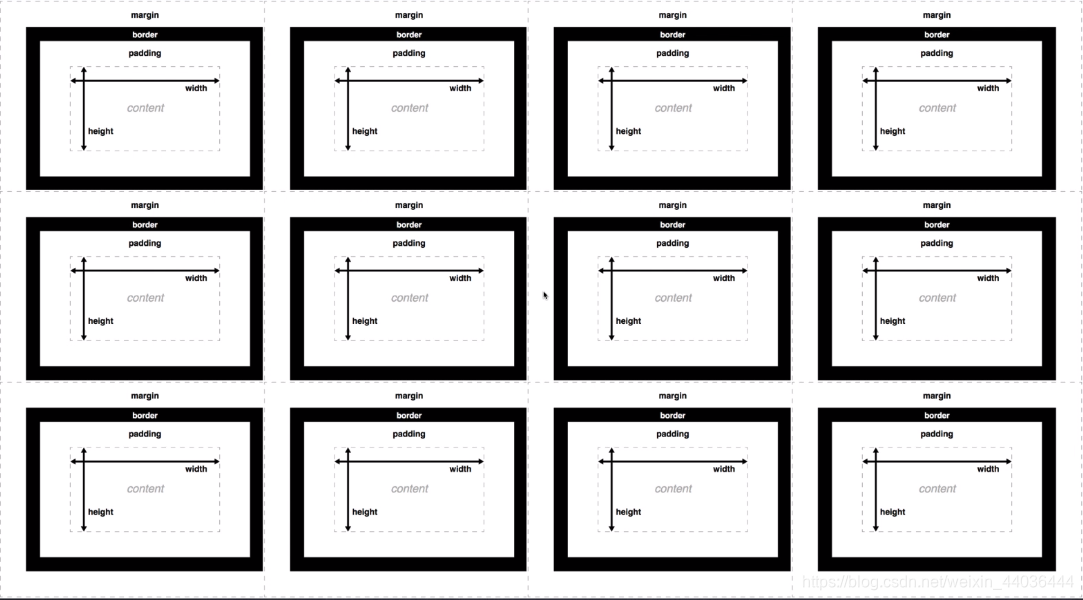
多个盒子连接在一起

靠在一起的时候,外边距只去最大的那个外边距,作为相邻的两个盒子之间的外边距。所以说外边距只会有一份不会有两份,称之为外边距重叠。
padding、margin的使用:
方法一:
p{
margin-top:5px;
margin-bottom:5px;
margin-right:10px;
margin-left:10px;
}
方法二:上 左右 下 ,用于左右边距一样,上下不一致时
p{
margin:5px 10px 6px;
}
方法三:上下 左右,特指上下一样,左右一样时
p{
margin:5px 10px;
}
方法四:上右下左(顺时针)
p{
margin:5px 10px 5px 10px;
}
box 的使用:
.box{
border:5px blue solid;
border-radius:15px;
margin:5px 10px 5px 10px;
padding:10px 10px 10px 10px;
}
border-style solid实体线 dotted点线 double双线 dashed:段线
border-radius 边框四个角为圆角




















 4302
4302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








