背景属性就两个部分内容:背景颜色和背景图片。
背景图片需要解决三个问题:1,背景图片比容器小如何处理?2,背景图片比容器大如何处理?3,如何让图片刚好放到容器里面?
目录
1,background-origin
用于指定背景图片左上角依靠在盒模型的哪个部分,默认是padding-box。如下图,background-origin属性有三个值,绝对背景图片依靠在哪个点。前提需要引入background-image属性。
2,background-clip
用于剪裁图片。比如:background-clip:content-box,表示盒模型内容部分显示图片,padding和border不显示。
3,background-size
用于确定背景图片的大小。一般使用contain和cover这两个属性值,效果就是让图片自动缩小或放大到容器的大小但保持横纵比,使图片不变形。
percentage相对的是background-clip属性所指定显示的大小,如background-size:50% 100%;。
4,background-color
用于设置背景颜色,background-color:颜色英文单词|#十六进制|rgb()|rgba()。
5,background-image
用于引入背景图片。background-simage:url()。
6,background-repeat
当背景图片比容器小的时候,用于决定如何用图片铺满容器。默认是repeat,效果类似于行内元素一行不够就换行。
7,background-position
用于解决当背景图片比容器大的时候如何放置背景图片。
这里的位置指的是对背景图片进行移动的距离,如right top表示背景图片的右上角与容器的右上角重合放置。left center表示将图片的做中点与容器的左中点进行重合。
一般使用像素值进行确定,比如精灵图就是使用这个属性进行确定。可以在浏览器调试工具中通过修改像素值确定合理的位置。
一般使用center center,将背景图片中心与容器中心重合。
对于8个方位角这种形式的属性值,如果仅指定一个关键字,其他值将会是"center"。
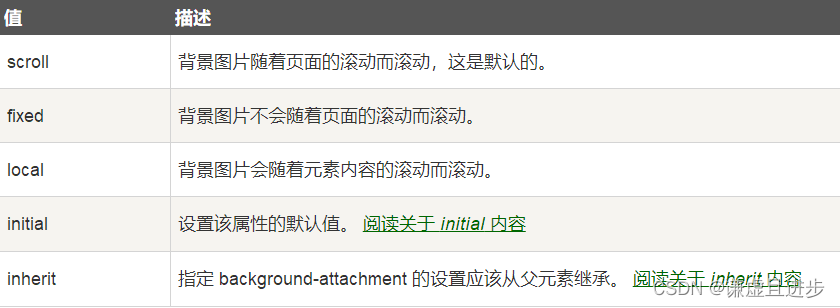
8,background-attachment
background-attachment来指明背景图的位置是固定于视口viewport的,还是可以随着页面上下滚动。又或者只能在容器内部上下滚动。
当background-attachment设置为scroll时,背景图会随页面滚动而滚动。
当背景图片设置在已经设置为overflow:scroll的元素中时,即:overflow:scroll和background-attachment:scroll同时存在,里面的背景图片不会随页面滚动也不会随容器上下滚动。
对于可以滚动的元素(设置为overflow:scroll的元素),设置background-attachment:local,则背景会随内容的滚动而滚动。因为背景图是相对于元素自身内容定位,开始固定,元素出现滚动条后背景图随内容而滚动。
9,background复合属性
用于样式比较少的时候使用。






























 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








