slice方法怎么使用
- 不言 2019-01-29 15:23 9908浏览 原创
slice()是javascript中所有数组实例的方法,可从已有的数组中返回选定的元素,它有两个参数begin和end,两者都是可选的,下面我们就来看具体的内容。

我们来看一下slice()方法的基本语法
array.slice( begin [,end] );
begin:用于指定选择开始位置的整数(第一个元素的索引为0)。可以使用负值从数组的末尾进行选择。如果省略,则默认值为“0”,是可选择的。
end:结束从零开始获取的索引。
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>JavaScript Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
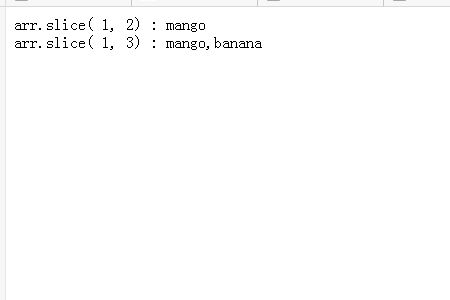
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>运行结果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的相关栏目教程!!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:eval函数怎么使用
下一条:Screen对象怎么使用