------------------------------CSS中div的浮动float-----------------------------------
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。
Float有4个值:
left :元素向左浮动。
right :元素向右浮动。
none :默认值。
inherit :从父元素继承float属性。
浮动后的div宽度会变成0,但是其内边框可能撑起它的宽和高。
代码示例:
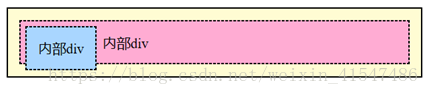
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .outside{ font-size:12px; font-family: Arail; padding:10px; background-color:#fffcd3; border:1px solid black; width:50%; } .inside1{ padding:10px; border:1px dashed black; background:#a9d6ff; margin:5px; float:left; /* 1.div1向左漂浮之后,宽度为0 2.div1移到父元素的左边 3.div1的原始位置被空出来,由后面的html元素来补上。 */ }
.inside2{ padding:10px; border:1px dashed black; background:#ffacd3; }
</style> </head> <body> <div class="outside"> <div class="inside1">内部div</div> <div class="inside2">内部div</div> </div> </body> </html>
|
-----------------------------------------------
-------------------------------------------------
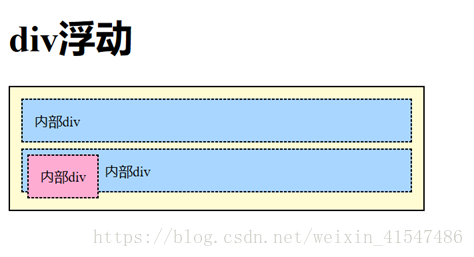
div浮动对html元素的影响
如果浮动的div前面有同级别html元素,该浮动的div会排在html元素后面浮动,不会覆盖html元素
总结:div的浮动对前面的html元素没影响,对后面的html元素有影响。
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>div浮动</title> <style type="text/css"> .outside{ font-size:12px; font-family: Arail; padding:10px; background-color:#fffcd3; border:1px solid black; width:50%; } .inside1{ padding:10px; border:1px dashed black; background:#a9d6ff; margin-bottom:5px; }
.inside2{ padding:10px; border:1px dashed black; background:#ffacd3; margin:5px; float:left; /* 如果浮动的div在前面有相同的div,直接排在同级的div的下面浮动, 不会超越上面同级的div。 总结: div的浮动对前面的html元素每影响,对后面的html元素有影响。 */ }
</style> </head> <body> <h1>div浮动</h1> <div class="outside"> <div class="inside1">内部div</div> <div class="inside2">内部div</div> <div class="inside1">内部div</div> </div> </body> </html>
|
-------------------------------------------------
-----------------------------------------------------------------------------------
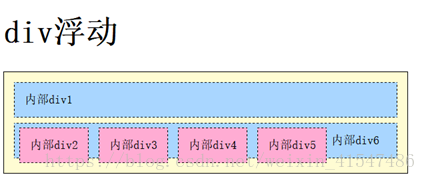
CSS中多个div浮动
多个同级块元素同时在一个方向浮动,则从该方向上水平依次排列
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>div浮动</title> <style type="text/css"> .outside{ font-size:12px; font-family: Arail; padding:10px; background-color:#fffcd3; border:1px solid black; width:50%; } .inside1{ padding:10px; border:1px dashed black; background:#a9d6ff; margin-bottom:5px; }
.inside2{ padding:10px; border:1px dashed black; background:#ffacd3; margin:5px; float:left; }
</style> </head> <body> <h1>div浮动</h1> <div class="outside"> <div class="inside1">内部div1</div> <!-- 如果多个同级html元素同时浮动,这几个html元素就会从左到右浮动排列 脱离了div的自动换行 --> <div class="inside2">内部div2</div> <div class="inside2">内部div3</div> <div class="inside2">内部div4</div> <div class="inside2">内部div5</div> <div class="inside1">内部div6</div> </div> </body> </html> |
-------------------------------------------------------------
-------------------------------------------------------------
CSS消除div漂浮的影响
前面div的浮动会影响后面的div的布局,如果想消除该影响可以使用clear:left | right | both
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .outside{ font-size:12px; font-family: Arail; padding:10px; background-color:#fffcd3; border:1px solid black; width:50%; } .inside1{ padding:10px; border:1px dashed black; background:#a9d6ff; margin:5px; float:left; /* 1.div1向左漂浮之后,宽度为0 2.div1移到父元素的左边 3.div1的原始位置被空出来,由后面的html元素来补上。 */ }
.inside2{ padding:10px; border:1px dashed black; background:#a9d6ff; margin:5px; float:right; }
.inside3{ padding:10px; border:1px dashed black; background:#ffacd3; clear:both; /* left消除左边漂浮的影响 right消除右边漂浮的影响 both消除两边漂浮的影响 */ }
</style> </head> <body> <div class="outside"> <div class="inside1">内部div1</div> <div class="inside2">内部div2</div> <div class="inside3">内部div3</div> </div> </body> </html> |

























 4081
4081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








