设置css圆角边框
1.border-radius 属性用于向元素添加圆角边框
css圆角边框代码:border-radius: 15px;
2.对应四个角,CSS3提供四个单独的属性:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius

<style>
p{
width: 1000px;
height: 100px;
}
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
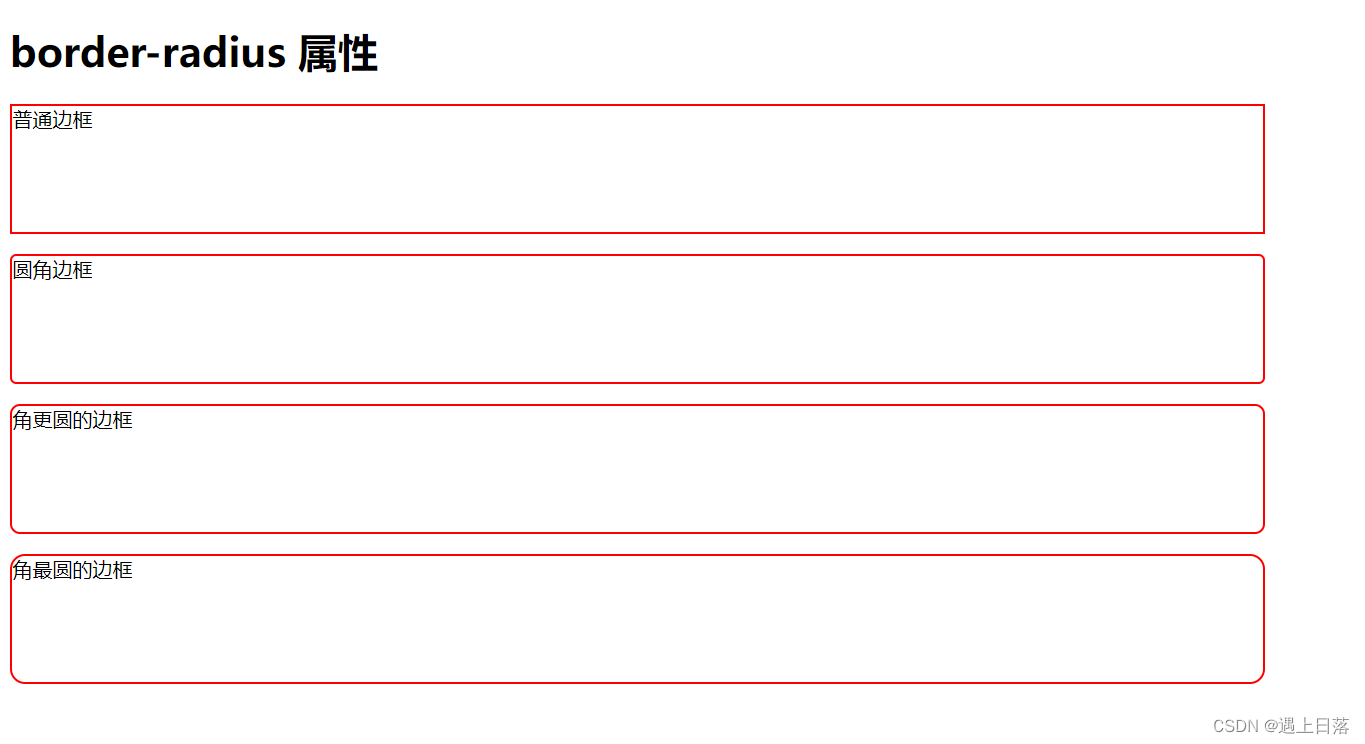
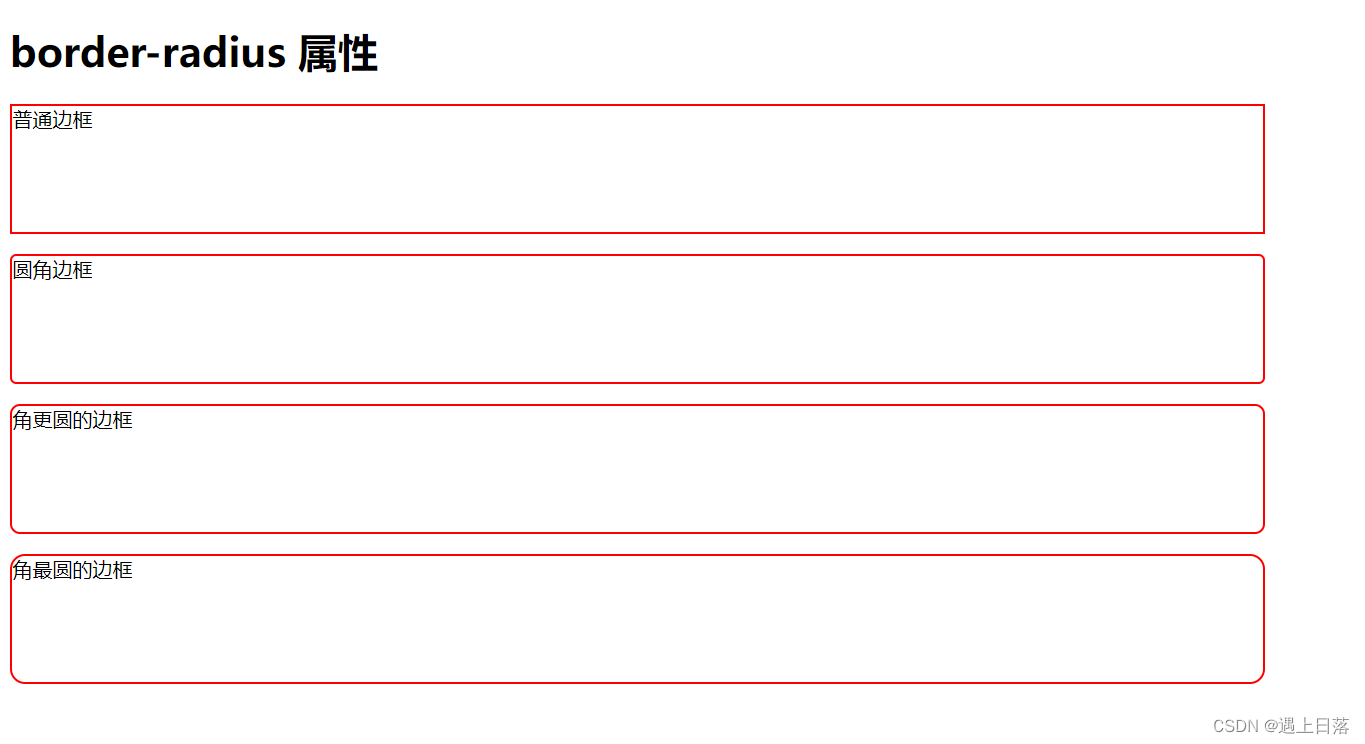
<h1>border-radius 属性</h1>
<p class="normal">普通边框</p>
<p class="round1">圆角边框</p>
<p class="round2">角更圆的边框</p>
<p class="round3">角最圆的边框</p>






















 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








