
实现原理
1.触发鼠标悬浮状态的元素和隐藏的元素为兄弟关系,即必须拥有相同的父元素
2.将伪类:hover绑定给父元素,让父元素触发鼠标悬浮事件
3.隐藏的元素使用绝对定位,父元素设置相对定位,使其相对于父元素定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css下拉框</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
a {
text-decoration: none;
} /* 去除超链接下划线 */
ul {
list-style: none;
}
/* 去除默认排列方式符号 */
#header {
width: 250px;
height: 50px;
border: 5px solid black;
margin: 0 auto;
}
/* 给外壳居中对齐和加个边框 */
.nav {
position: relative;
}
/* 给父元素定位,当元素较多时候需要定位,父元素相对定位子元素才能绝对定位,可以不让下拉框跑偏! */
.nav > li {
display: block;
background-color: aqua;
width: 250px;
line-height: 50px;
text-align: center;
}
/* 给li标签转为块元素然后加宽高 */
.nav-list {
background-color: aquamarine;
display: none;
position: absolute;
top: 5px;
}
/* 通过display:none让下拉框隐藏 */
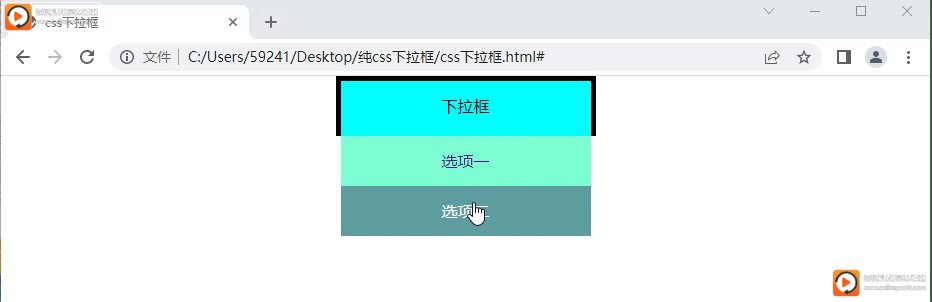
.nav-li:hover .nav-list {
display: block;
}
/* 通过 hover和display:block让鼠标停留时候显示出来.nav-list */
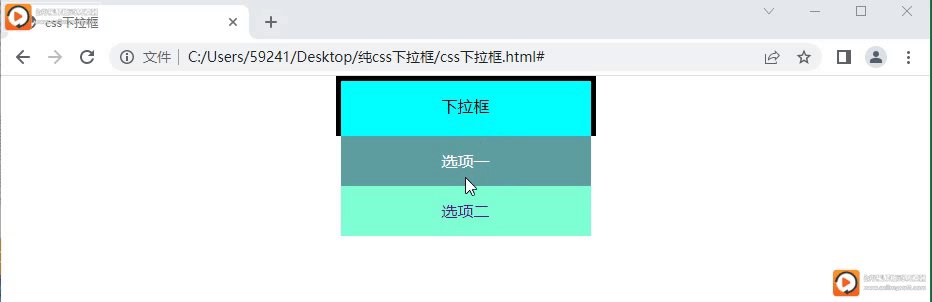
.nav-list > li:hover a {
color: white;
}
/* 改变鼠标停留时a标签包裹的文字颜色 */
.nav-list > li:hover {
background-color: cadetblue;
}
/* 改变鼠标停留时li标签的背景颜色 */
</style>
</head>
<body>
<div id="header">
<ul class="nav">
<li class="nav-li">
下拉框
<ul class="nav-list">
<li><a href="#">选项一</a></li>
<li><a href="#">选项二</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>





















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










