CSS Alignment(元素对齐)
CSS具有几个可用于对齐网页元素的属性。
文字对齐
可以通过正确设置文本对齐,来对齐块级元素内的文本。
示例h1 {
text-align: center;
}
p {
text-align: left;
}测试看看‹/›
请参阅CSS Text教程,以了解有关文本格式的更多信息。
使用margin属性进行中心对齐
块级元素的中心对齐是CSS margin属性最重要的含义之一。 例如,通过将左右边距设置为auto,可以将
示例div {
width: 50%;
margin: 0 auto;
}测试看看‹/›
上面示例中的样式规则将元素水平居中对齐。
注意:除非指定a,否则auto该margin属性的值在Internet Explorer 8和更早版本中将不起作用。
使用position属性对齐元素
CSS position与,和属性结合使用left,可以使元素相对于文档的视口对齐或包含父元素。righttopbottom
示例.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}测试看看‹/›
要了解有关定位元素的更多信息,请参阅CSS定位教程。
使用float属性进行左右对齐
CSS的float属性可用于对齐到左侧或右侧的其包含块的元件以这样的方式,其它内容可沿其侧流动。
因此,如果元素浮动到左侧,则内容将沿其右侧流动。相反,如果元素浮动到右侧,则内容将沿其左侧流动。
示例div {
width: 200px;
float: left;
}测试看看‹/›
清除浮动
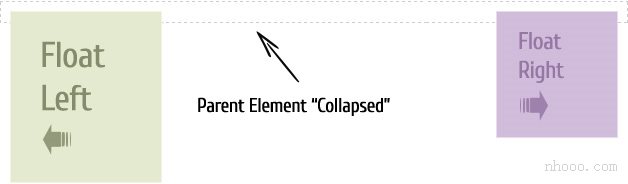
使用基于浮动的布局时最令人困惑的事情之一是折叠的父级。 父元素不会自动拉伸以容纳浮动元素。 但是,如果父级不包含任何视觉上可察觉的背景或边框,这并不总是很明显,但是要注意并必须加以处理以防止出现奇怪的布局和跨浏览器问题,这一点很重要。 请参见下图:

您会看到
元素不会自动拉伸以容纳浮动图像。可以通过在容器中的浮动元素之后但在容器元素的关闭标签之前清除浮动来解决此问题。
修复折叠的父级
有几种方法可以解决CSS折叠父级问题。下一节将向您介绍这些解决方案以及实时示例。
解决方案1:浮动容器
解决此问题的最简单方法是浮动包含的父级元素。
示例.container {
float: left;
background: #f2f2f2;
}测试看看‹/›
警告:此修复程序仅在少数情况下有效,因为浮动父级可能会产生意外的结果。
解决方案2:使用空Div
这是一种老式的方法,但是是一种简单的解决方案,可在所有浏览器上使用。
示例.clearfix {
clear: both;
}
/* html code snippet */测试看看‹/›
您也可以通过标签来执行此操作。但是不建议使用此方法,因为它会在标记中添加非语义代码。
解决方案3:使用:after伪元素
该:after 伪元素与联合content财产已经相当广泛地用于解决浮清算的问题。
示例.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}测试看看‹/›
该类.clearfix适用于任何具有浮动子代的容器。
警告: Internet Explorer up IE7不支持:after 伪元素。但是IE8支持,但需要声明a。




















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








