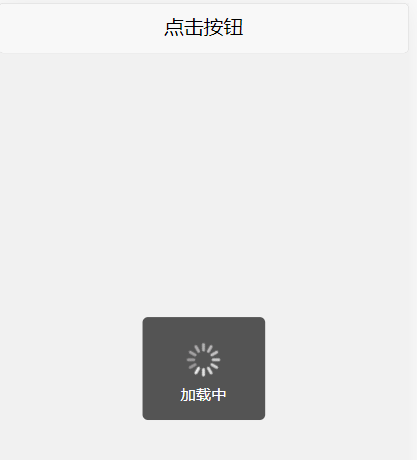
uni.showLoading(OBJECT)
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
参考文档https://uniapp.dcloud.io/api/ui/prompt?id=showmodal
一些参数说明:

test.vue例子
<template>
<button @click.stop="isLeave()">点击按钮</button>
</template>
<script>
export default {
data() {
return {};
},
onLoad() {},
methods: {
isLeave(id) {
uni.showLoading({
title: '加载中'
});
},
},
}
</script>
<style>
</style>
这里需要搭配uni.hideLoading()一起使用
设置加载两秒之后,隐藏一下加载框
<template>
<button @click.stop="isLeave()">点击按钮</button>
</template>
<script>
export default {
data() {
return {};
},
onLoad() {},
methods: {
isLeave(id) {
uni.showLoading({
title: '加载中'
});
setTimeout(function () {
uni.hideLoading();
}, 2000);
},
},
}
</script>
<style>
</style>



















 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








