css上边距怎么设置
- 青灯夜游 2021-07-15 16:50 12260浏览 原创
css设置上边距的方法:1、使用margin-top属性设置元素的上外边距;2、使用padding-top属性设置元素的上内边距。margin-top和padding-top属性接受任何长度单位,可以是像素、英寸、毫米或em。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置上边距的方法一:使用margin-top属性
margin-top属性可以设置元素的上外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
外边距属性受任何长度单位(可以是像素、英寸、毫米或 em。)、百分数值甚至负值。
属性值:
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距。 |
| length | 定义固定的上外边距。默认值是 0。 |
| % | 定义基于父对象总宽度的百分比上外边距。 |
| inherit | 规定应该从父元素继承上外边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
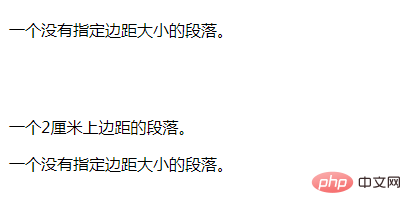
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>效果图:

css设置上边距的方法二:使用padding-top属性
padding-top属性可以设置元素的上内边距
元素的内边距在边框和内容区之间,是元素边框与元素内容之间的空白区域
内边距属性接受长度值或百分比值,但不允许使用负值。
属性值:
| 值 | 描述 |
|---|---|
| length | 规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。 |
| inherit | 规定应该从父元素继承上内边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:20%;}
</style>
</head>
<body>
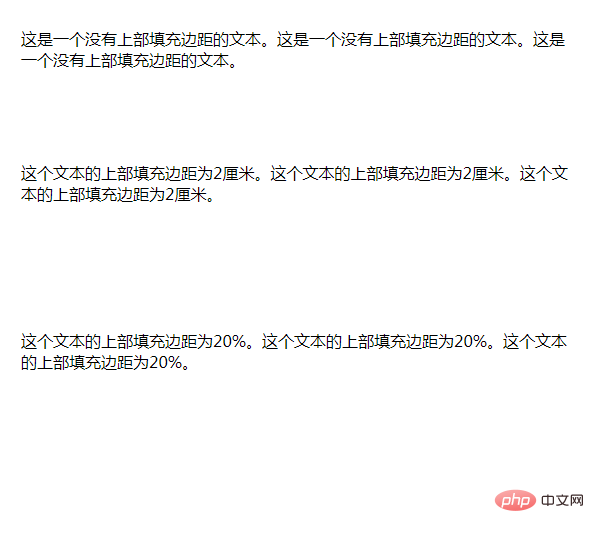
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。</p>
</body>
</html>效果图:

(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css样式由什么组成
下一条:css怎么设置元素透明度
