一、图片添加object-fit属性
1、代码
IE浏览器不支持object-fit属性,其它浏览器可以~
.img-style {
width: 200px;
height: 300px;
object-fit: cover;
}
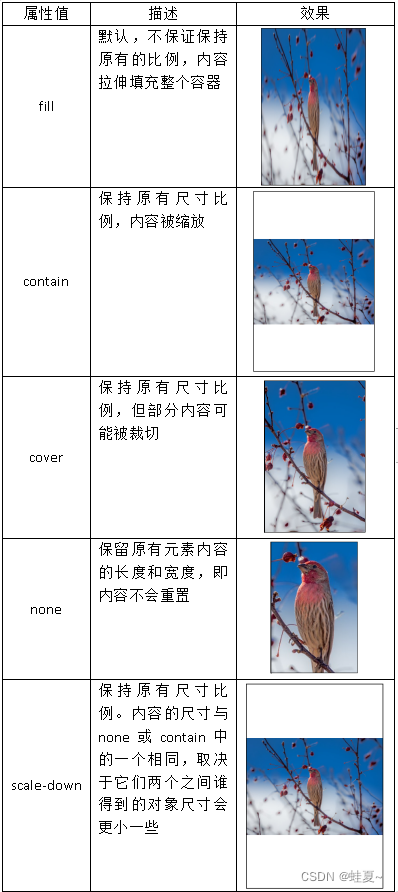
2、object-fit相关属性

二、transform实现图片不变形
(1) 图片元素加以下样式:
.img-style {
max-width: 100%;
max-height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
(2) 举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片显示</title>
<style>
.main {
position: relative;
width: 200px;
height: 300px;
border: 1px solid black;
}
.img-style {
max-width: 100%;
max-height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="main">
<img src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" class="img-style">
</div>
</body>
</html>





















 2588
2588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








