1. hover作用范围
.box{
width: 200px;
height: 200px;
background-color: pink;
}
.box .child{
width: 100px;
height: 100px;
background-color: red;
}
.box .child .inner{
width: 50px;
height: 50px;
background-color: yellow;
}
span{
float: right;
}
<div class="box">
<span>box</span>
<div class="child">
<span>child</span>
<div class="inner">
<span>inner</span>
</div>
</div>
</div>
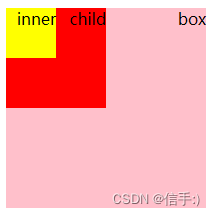
页面原始样式

1.1 :hover前无空格
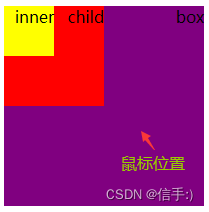
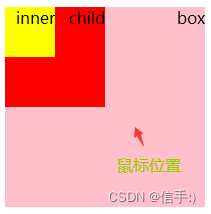
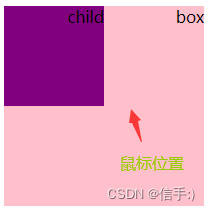
.box:hover 给当前元素设置次hover样式,已经设定了相应style样式的子元素不继承此hover效果
/* 给最外层box设置hover样式(背景变为紫色) */
.box:hover{
background-color: purple;
}
鼠标移入box盒子,box盒子背景色变为紫色,其内部子元素child、inner由于设置了background-color属性,不继承box的hover效果

1.2 :hover前有空格
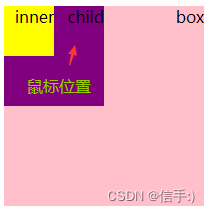
.box :hover(box和:hover之间有空格) 给当前元素全部的直接子元素设置此hover样式,而box自己本身的hover样式不生效
/* 给box的直接子元素(即child)设置hover样式(背景变为紫色) */
.box :hover{
background-color: purple;
}


2. hover 父对子、同级元素间的控制
.box{
width: 200px;
height: 200px;
background-color: pink;
}
.box .child{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
margin-top: 10px;
background-color: orange;
}
span{
float: right;
}
<div class="box">
<span>box</span>
<div class="child">
<span>child</span>
</div>
</div>
<div class="box2">
<span>box2</span>
</div>
页面原始样式

2.1 父对子控制
语法:.parent:hover .child { 样式; }
鼠标移入parent盒子,内部的child盒子改变相应样式
/*设置鼠标移入box盒子,其内部的child盒子背景变为紫色*/
.box:hover .child{
background-color: purple;
}

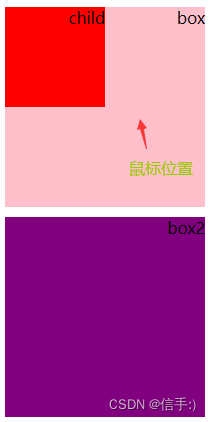
2.2 同级元素控制
语法:.box1:hover ~ .box2 { 样式; } 或 .box1:hover + .box2 { 样式; }
要求box1和box2必须是同级相邻元素
鼠标移入box1盒子,其同级的下一个元素box2改变相应样式
/*设置鼠标移入box盒子,其下一个兄弟box2盒子背景色变为紫色*/
.box:hover + .box2{
background-color: purple;
}
.box:hover ~ .box2{
background-color: purple;
}






















 3358
3358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








