原文网址:CSS--盒子模型(box)--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍CSS中的盒子模型的用法。
盒子模型介绍
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
图示

不同部分的说明:
- Margin(外边距)
- 边框外的区域。外边距是透明的。
- Border(边框)
- 内边距外的边框。
- Padding(内边距)
- 内容外的区域。内边距是透明的。
- Content(内容)
- 盒子的内容,显示文本和图像。
box-sizing的取值
box-sizing 最主要的用法是规定容器元素的最终尺寸计算方式。
box-sizing的默认值(content-box)会得到一个比我们预期(100px)还要更大的容器,结果就是会破坏网页布局。
所以,一般会将box-sizing设置为“border-box”,一般这样写:
* {
box-sizing: border-box;
}box-sizing的取值的说明
| 值 | 说明 |
| content-box | 默认值。 示例: 内容宽度:100px 最终元素宽度:100px(width) + 2 * 10px(padding) + 2 * 10px(border) = 140px |
| border-box | 要设置的边框和内边距的值是包含在 width 内的。 示例: 最终元素宽度:100px 内容宽度:100px(width) - 2 * 10px(padding) - 2 * 10px(border) = 60px |
| inherit | 指定 box-sizing 属性的值,应该从父元素继承 |
示例1:默认值(content-box)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is title</title>
</head>
<body>
<div style="width: 100px; border: 10px solid blue; padding: 10px;">
这是Demo
</div>
<script>
</script>
</body>
</html>
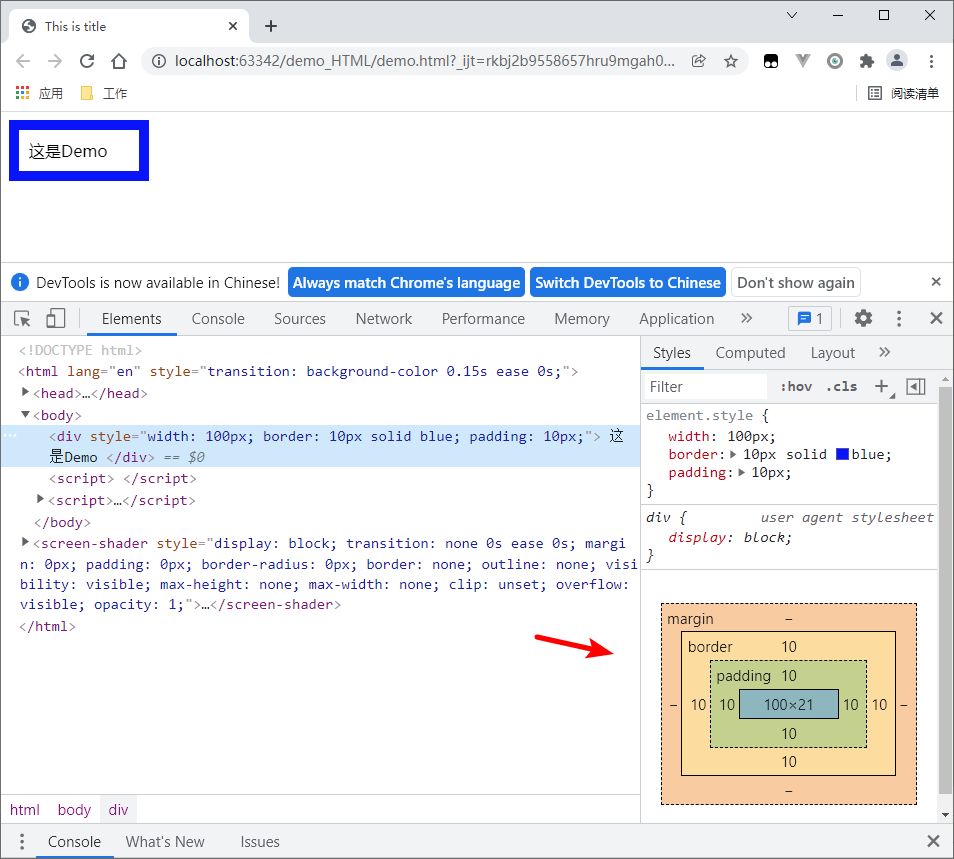
结果

示例2:border-box
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is title</title>
</head>
<body>
<div style="box-sizing: border-box; width: 100px; border: 10px solid blue; padding: 10px;">
这是Demo
</div>
<script>
</script>
</body>
</html>
结果























 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










