CSS中 box-sizing 属性
box-sizing 含有三个属性,分别是 content-box,border-box,inherit
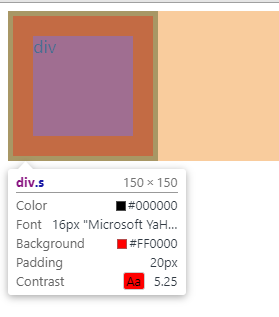
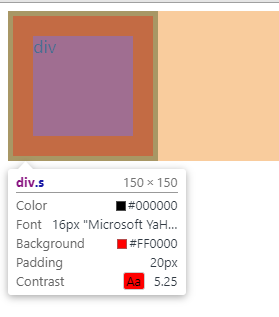
1.content-box border和padding不计算入width之内;

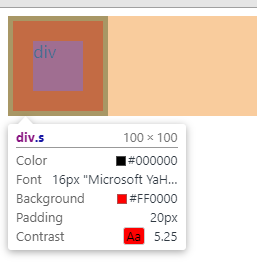
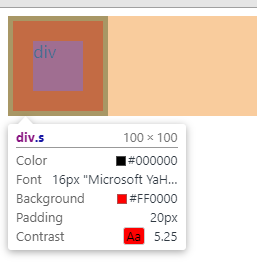
2.border-box border和padding计算入width之内;

3.inherit 规定应从父元素继承 box-sizing 属性的值
content-box相当于W3C下的模式,而border-box则为传统IE下的模式
box-sizing 含有三个属性,分别是 content-box,border-box,inherit
1.content-box border和padding不计算入width之内;

2.border-box border和padding计算入width之内;

3.inherit 规定应从父元素继承 box-sizing 属性的值
content-box相当于W3C下的模式,而border-box则为传统IE下的模式

