日常写代码碰到这个选择器,‘~’,傻傻分不清 ‘+’ 跟 ‘~’的区别,虽然我知道他们都是兄弟选择器。
现在拿这两个选择器来测试了一下。发现原来是这样的。
先来代码说话:
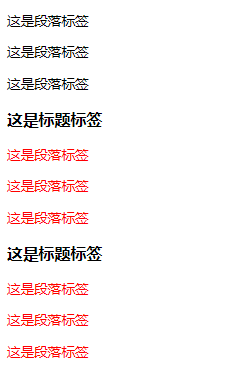
(1)、‘~’选择器
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.h3 ~ p{
color: red;
}
</style>
</head>
<body>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3 class="h3">这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3>这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
</body>
</html>
|
效果如下:

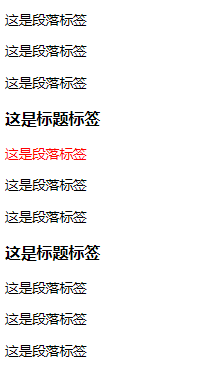
(2)、‘+’选择器
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.h3 + p{
color: red;
}
</style>
</head>
<body>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3 class="h3">这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3>这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
</body>
</html>
|
代码还是那些,只是把‘~’换成了‘+’,结果是大不相同。

通过这两个例子,可以发现虽然这两个选择器都表示兄弟选择器,但是‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。





















 3366
3366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








