css设置div或盒子居中 #垂直居中 #左右居中 #底部居中
类型一:固定宽度高度
- html代码
<div class="login_container">
<div class="login_box">
<div>内容</div>
</div>
</div>
2 css
// 外部一级div
.login_container {
background-color: darkgrey;
height: 100%;
}
// 二级div
.login_box {
height: 300px;
width: 450px;
background-color: #fff;
border-radius: 3px;
position: absolute; // 绝对定位
top: 50%;
left: 50%;
transform: translate(-50%, -50%); // 横轴-50%,竖轴-50%
}
效果图:

类型二:宽度高度不固定值
- html代码
<div class="login_container">
<div class="login_box">
<div>内容</div>
</div>
</div>
2 css
// 外部一级div
.login_container {
background-color: darkgrey;
height: 100%;
}
// 二级div
.login_box {
height: 20%;
width: 25%;
background-color: #fff;
border-radius: 3px;
position: absolute; // 绝对定位
top: 50%;
left: 50%;
transform: translate(-50%, -50%); // 横轴-50%,竖轴-50%
}
效果图:

当前div底部居中
方法:父div相对定位,子div绝对定位
<div class="main">
<div></div>
<div></div>
<!-- 分页 -->
<div class="footer">
<Page class="page-btn" :total="pageObj.total" :current="pageObj.current" :page-size="pageObj.pageSize"
@on-change="pageChange" show-total show-elevator />
</div>
</div>
css:
.main {
position: relative;
}
.footer {
position: absolute;
bottom:35px;
left: 50%;
transform: translateX(-50%);
}
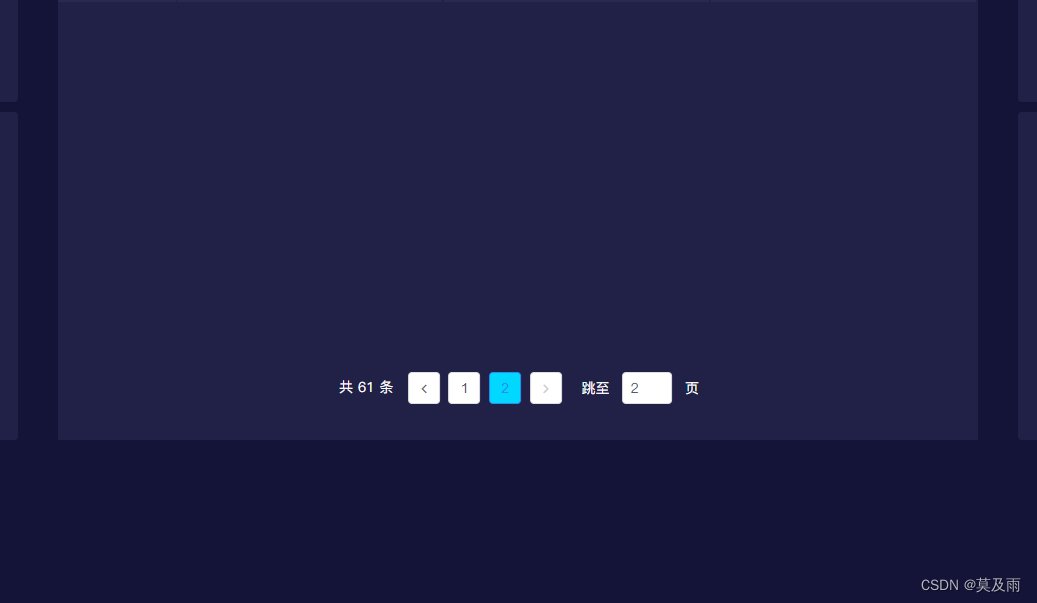
效果截图:
























 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








