一,文本基础
1。文本缩进
- 文本缩进:text-indent
- 文本水平对齐方式:text-align
- 文本修饰:text-decoration
<style>
p
{
text-indent:2em;
font-size :30px;
}
</style>
</head>
<body>
<p>这是p标签hhhhhhhhhhh</p>
</body>em:一个字的大小。
2.文本水平对齐方式
属性名:text-align
取值:left:左对齐,center:居中,right:右对齐
<style>
h1
{
text-align: center;
}
</style>
</head>
<body>
<h1>这是hhhhhhhhhhh</h1>
</body>3.水平居中方法总结
text-align:center能让哪些元素水平居中?
1.文本
2.span标签,a标签
3.input标签,img标签
注意点:如果要让以上元素水平居中,text-align:center需要以上元素的父元素设置
比如下面这个代码要把img居中,style里面写的不是img而是body
<style>
h1
{
text-align: center;
}
body{
text-align: center;
}
</style>
</head>
<body>
<h1>新闻标题</h1>
<img src="./电吉他.jfif" alt="">
</body>
4.文本修饰
属性名:text-decoration
取值
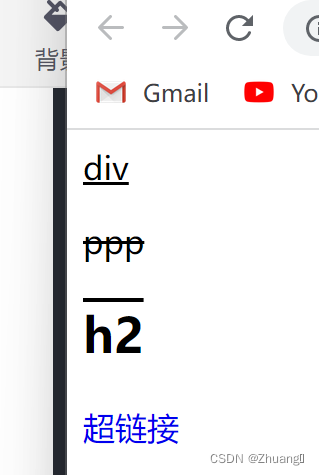
underline:下划线
line-through:删除线
overline:上划线
none:无装饰线
<style>
div
{
text-decoration: underline;
}
p
{
text-decoration: line-through;
}
h2
{
text-decoration: overline;
}
a
{
text-decoration: none;
}
</style>
</head>
<body>
<div>div</div>
<p>ppp</p>
<h2>h2</h2>
<a href="#">超链接</a>
</body>
5.行高
属性名:line-height
取值:
- 数字+px
- 倍数(当前标签font-size)
注意点:
行高与font连写的注意点:
- 如果同时设置了行高和font连写,注意覆盖问题
- font:style weight size/line-height family;
<style>
p{
font: italic 700 66px/2 宋体;
}
</style>
</head>
<body>
<p>在这个时髦化、年轻化、精神化和含蓄化的节日里,"520(521)1314我爱你(我愿意)一生一世"是其经典数字语录 ,吴玉龙的 《网络情人》 为节日主打歌 。这两天,人们通过(手机移动、PC传统)互联网络(以微信、QQ、微博、论坛等为平台)或手机短信大胆说(秀)爱,甚至送礼(红包)传情、相亲寻爱,更有无数对情侣扎堆登记结婚、隆重举办婚宴 ,很多商家也趁势开展团购、打折等促销活动,网上网下掀起一浪高过一浪的过节热潮。随着节日参与人数日益增多,各种媒体(报纸、电视、互联网等)竞相报道520、521"网络情人节"、"表白日"、"撒娇日"的节日盛况 。
</p>
</body>



















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








