上网搜了一下scrollWidth和scrollHeight,大部分都是转帖,也没有具体说清楚,这两个属性值是什么,也没有图。
索性自己测试一下,包含的浏览器有IE 6,IE 7,IE 8,IE 9,Firefox,Chrome,Opera,Safari,顺便把测试的截图也发上来,这样大家看着也明白。
一、scrollWidth
首先,我们先上MSDN上查一下scrollWidth的文档说明。
链接地址:http://msdn.microsoft.com/en-us/library/ms534619%28v=VS.85%29.aspx
scrollWidth Property
Retrieves the scrolling width of the object.
返回对象的滚动宽度。(这句就是废话,和没解释一样)
Syntax
HTML N/A Scripting [ iWidth = ] object.scrollWidth
Possible Values
iWidth Pointer to a nonnegative long integer that specifies the width, in pixels. The property is read-only.The property has no default value.
这个属性是只读的,并且没有默认值。
Remarks
The width is the distance between the left and right edges of the object's visible content.
这个宽度是指对象的可见内容的左边界到右边界的距离。(这个左边界和右边界是如何理解,也没有说清楚,不过下面给了个链接,我懒的去看。)
For more information about how to access the dimension and location of objects on the page through the Document Object Model (DOM), seeMeasuring Element Dimension and Location with CSSOM in Internet Explorer 9.
下面再来看看火狐的开发者网站MDN是如何解释的。
链接地址:https://developer.mozilla.org/en/DOM/element.scrollWidth
scrollWidth is a read–only property that returns either the width in pixels of the content of an element or the width of the element itself, whichever is greater. If the element is wider than its content area (for example, if there are scroll bars for scrolling through the content), the scrollWidth is larger than theclientWidth.
scrollWidth是只读属性,返回的是元素的内容宽度或者元素本身的宽度,两者之间的大者。如果元素比内容区域宽(例如,如果有滚动条用来滚动内容),scrollWidth是大于clientWidth的。
综上所述,结合IE和Firefox的官方文档的解释,我认为scrollWidth的语义就是当一个元素有滚动条的时候,scrollWidth表示的是元素内容区域的滚动宽度,当没有滚动条的时候,就是元素的本身宽度。
下面我们就来看看各个浏览器,实际是怎么解释的。
测试的html代码很简单:
(1)没有滚动条,没有内容
- <!DOCTYPE HTML>
- <html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript">
- window.onload = function() {
- var div = document.getElementById('noScrollbar');
- alert(div.scrollWidth);
- };
- </script>
- </head>
- <body>
- <div id="noScrollbar" style="width: 100px; height: 100px; background-color: green; margin: 100px; padding: 10px;"></div>
- </body>
- </html>
- <!DOCTYPE HTML>
- <html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript">
- window.onload = function() {
- var div = document.getElementById('noScrollbarWithContent');
- alert(div.scrollWidth);
- };
- </script>
- </head>
- <body>
- <div id="noScrollbarWithContent" style="width: 100px; height: 100px; background-color: green; margin: 100px; padding: 10px;">
- <div style="width: 100px; height: 100px; background-color: yellow;"></div>
- </div>
- </body>
- </html>
- <!DOCTYPE HTML>
- <html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript">
- window.onload = function() {
- var div = document.getElementById('scrollbarWithContent');
- alert(div.scrollWidth);
- };
- </script>
- </head>
- <body>
- <div id="scrollbarWithContent" style="width: 100px; height: 100px; background-color: green; margin: 100px; padding: 10px; overflow: auto;">
- <div style="width: 200px; height: 83px; background-color: yellow;"></div>
- </div>
- </body>
- </html>
1、IE 6
做中文网站IE 6还是要考虑的,因为IE 6在中国还是有很大份额的。
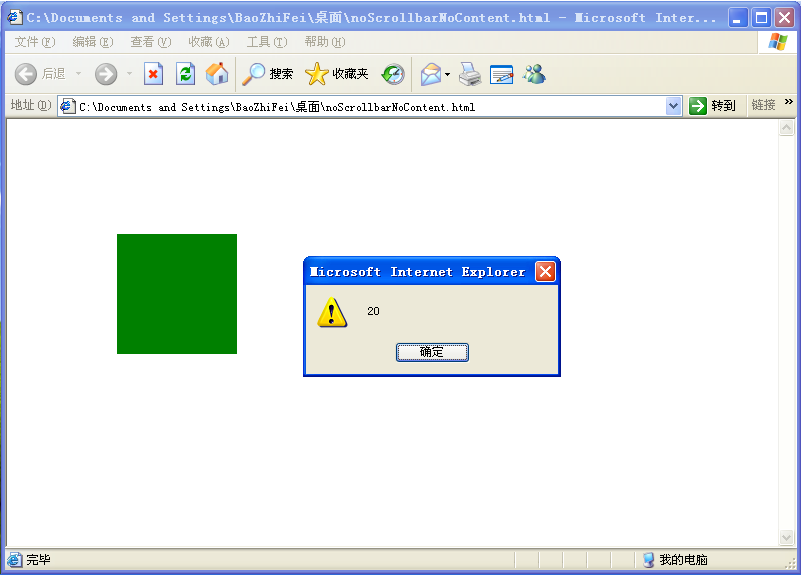
(1)没有滚动条,没有内容。如下图,scrollWidth = 左内边距 + 右内边距

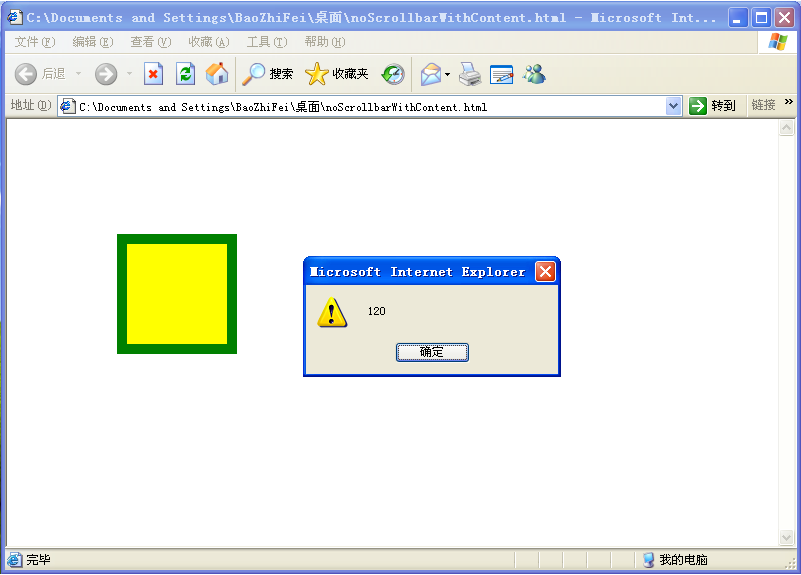
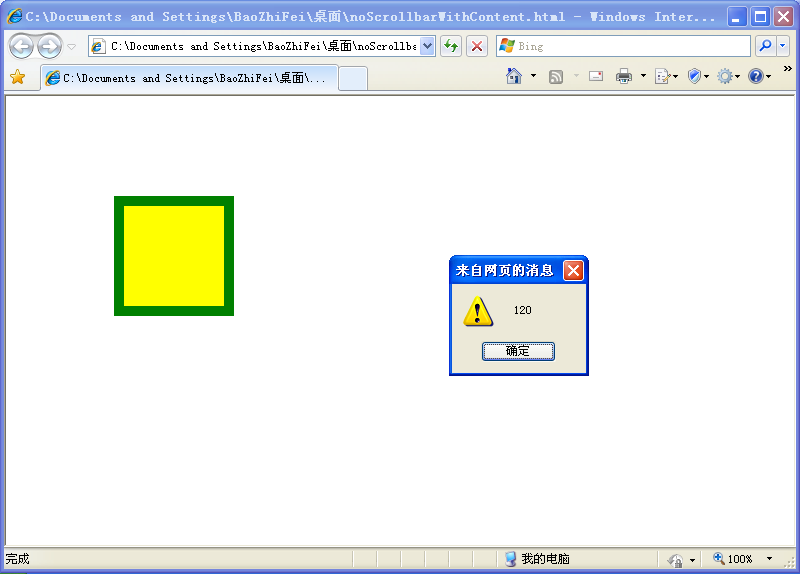
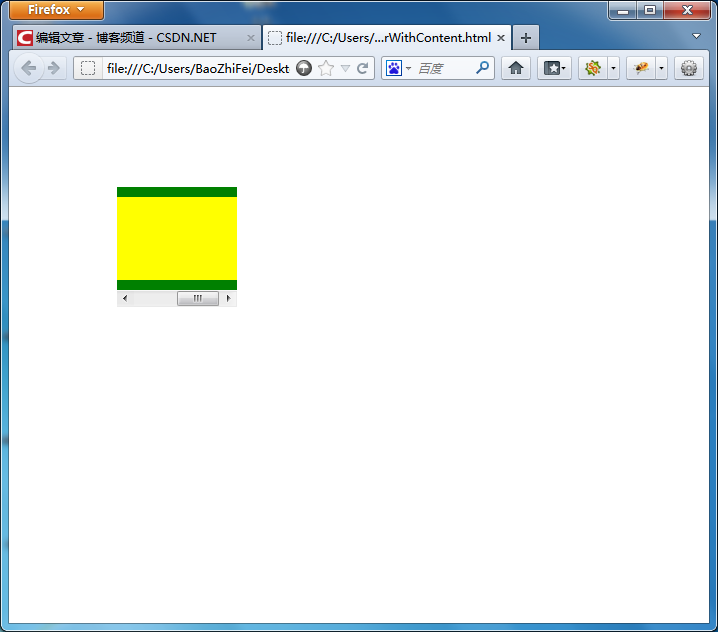
(2)没有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距

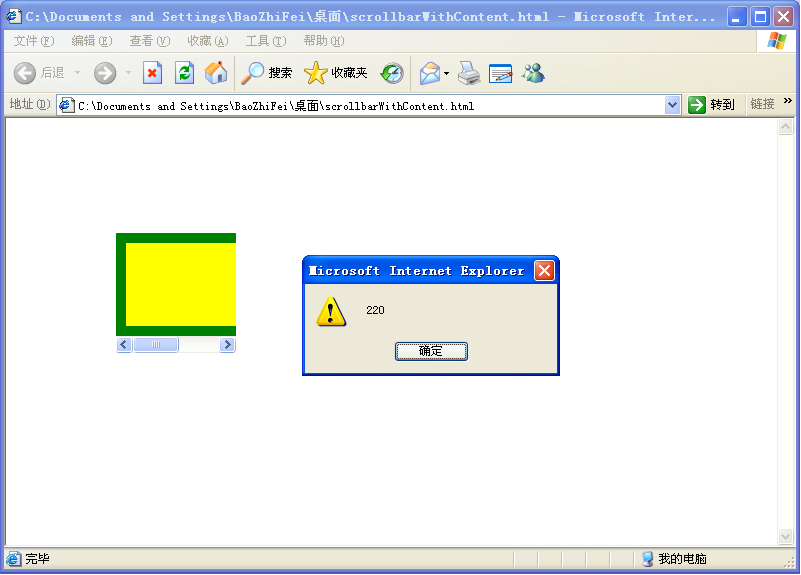
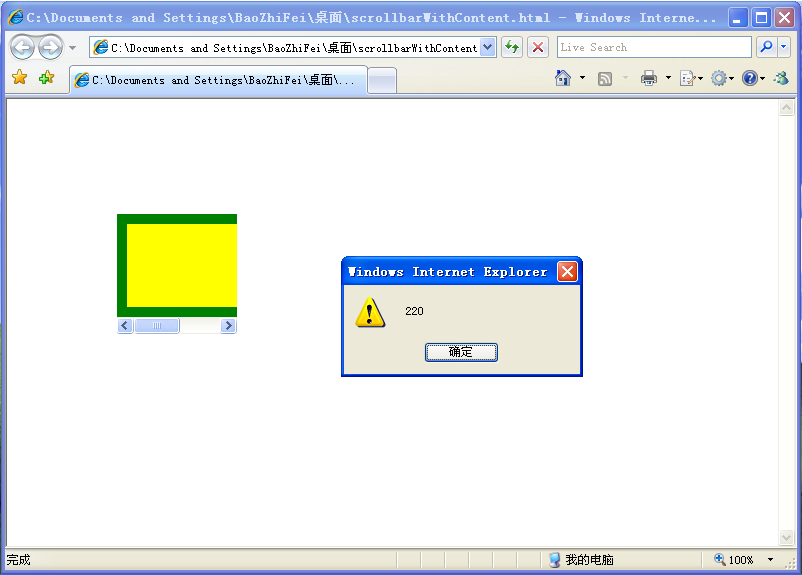
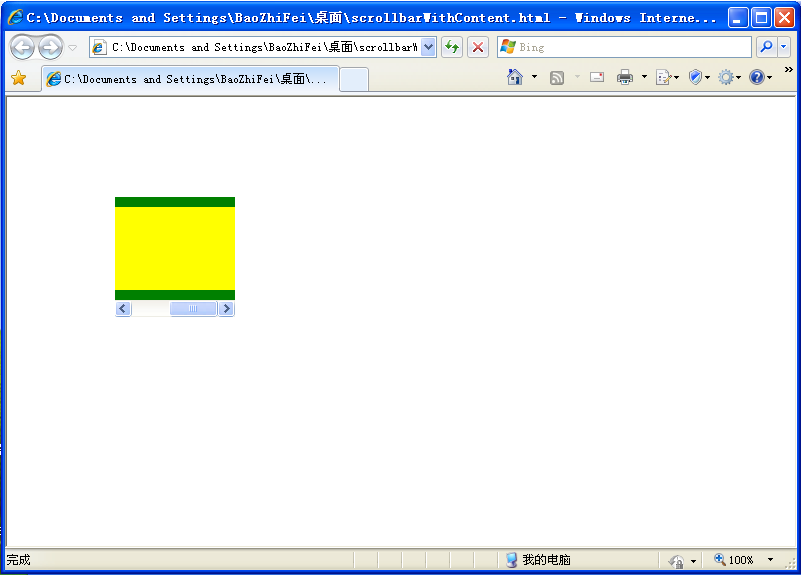
(3)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距


综上,IE 6的scrollWidth = 左内边距 + 内容宽度 + 右内边距,这个内容宽度不等于元素的宽度。
2、IE 7
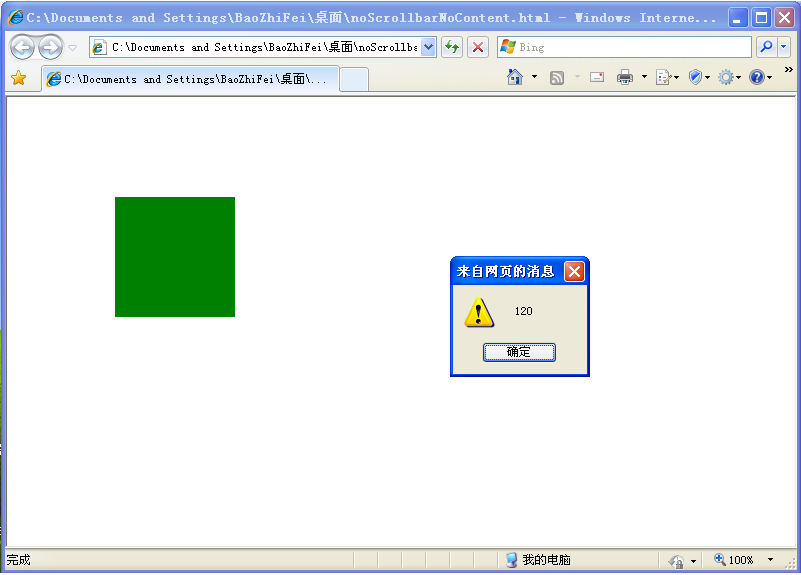
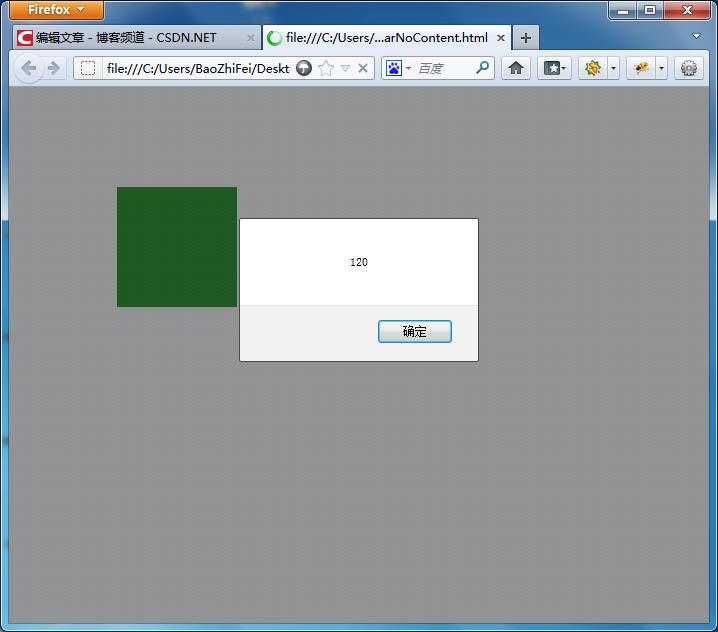
(1)没有滚动条,没有内容。如下图,scrollWidth = 左内边距 + 右内边距

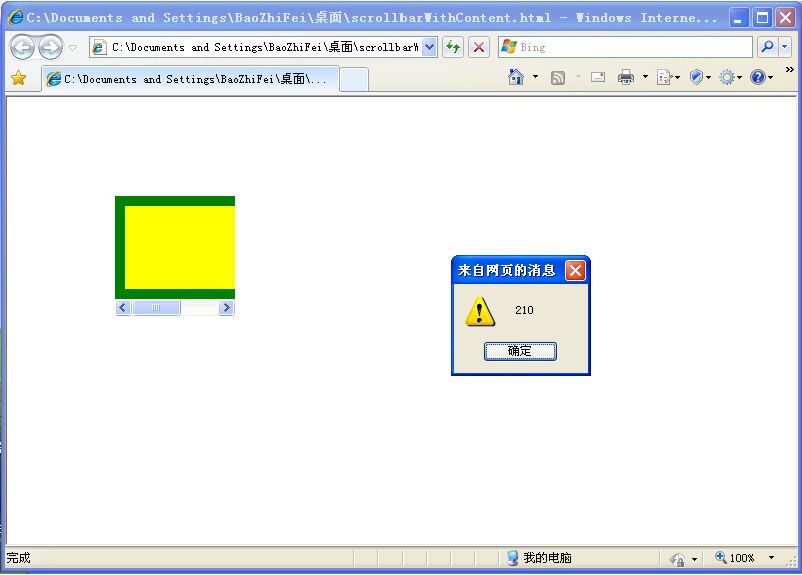
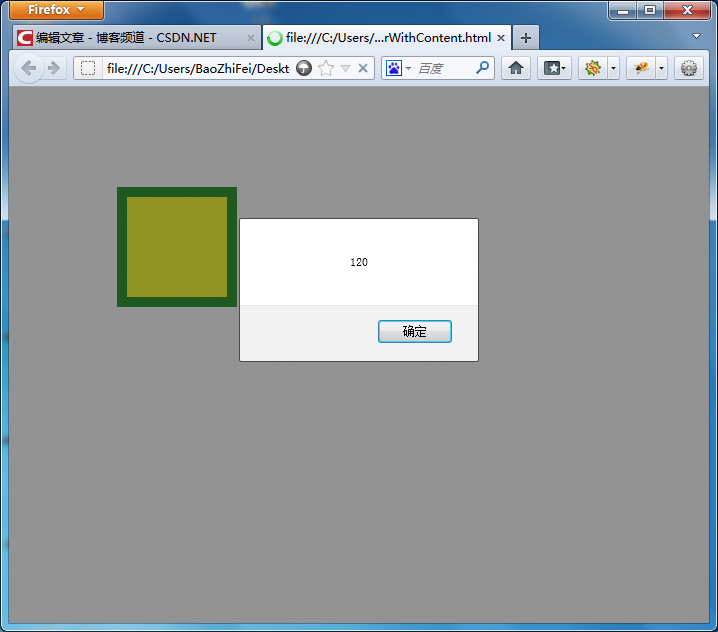
(2)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距

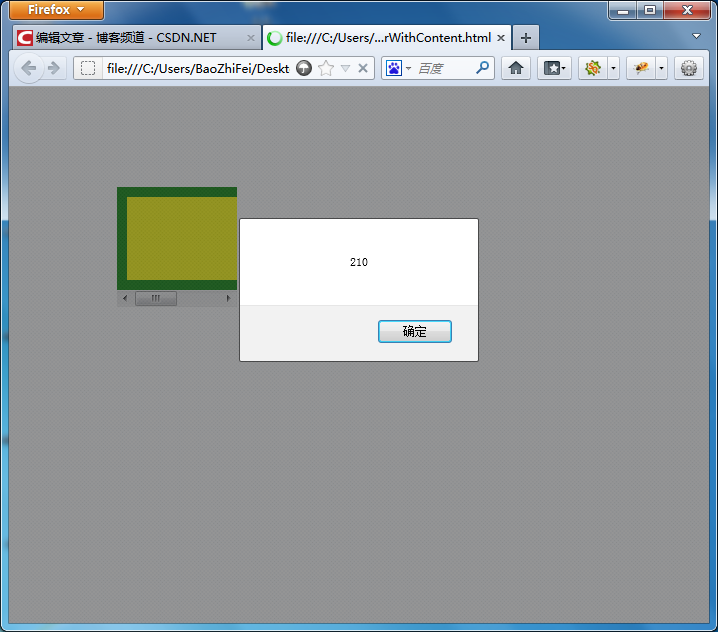
(3)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距


综上,IE 7的scrollWidth = 左内边距 + 内容宽度 + 右内边距,这个内容宽度不等于元素的宽度。
3、IE 8
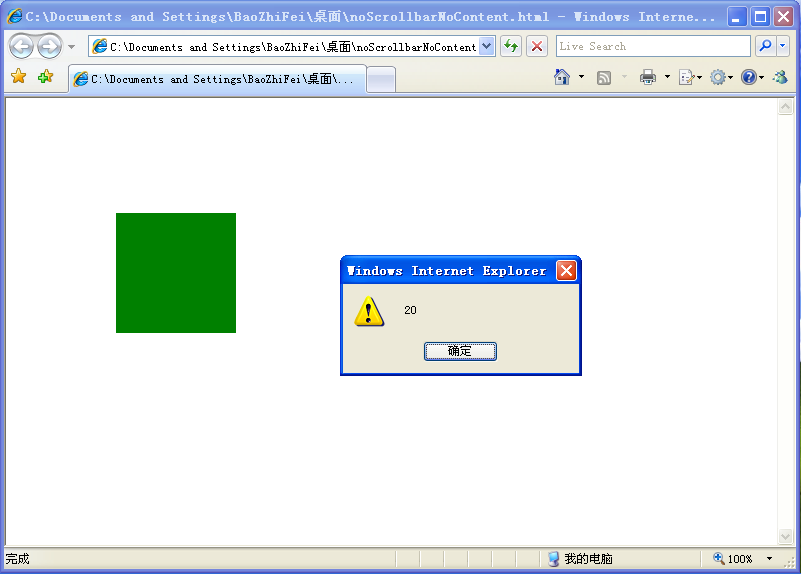
(1)没有滚动条,没有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距

(2)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距

(3)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度


综上,IE 8的scrollWidth = 左内边距 + 内容宽度。
IE 6和IE 7的表现是一致的,IE 8的修正了IE 6和IE 7在解释内容宽度的不正确,但是IE 8的scrollWidth为什么没有了padding-right?真是奇怪!
再来看看firefox是如何表现的。
4、Firefox
(1)没有滚动条,没有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距

(2)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度 + 右内边距

(3)有滚动条,有内容。如下图,scrollWidth = 左内边距 + 内容宽度


综上,Firefox的scrollWidth = 左内边距 + 内容宽度。
最后,结果是ie8、ie9、firefox、chrome、opera、safari的表现都是一致的,具体我就不截图了。IE 6和IE 7表现一致,但是他们的内容宽度有bug。
我们来看看w3是如何解释的,链接地址:http://www.w3.org/TR/cssom-view/#dom-element-scrollwidth
The scrollWidth attribute must return the result of running these steps:
-
If the element does not have any associated CSS layout box return zero and terminate these steps.
-
If the element is the root element and the
Documentis not inquirks mode return max(document content width, value ofinnerWidth). -
If the element is the HTML
bodyelement and theDocumentis inquirks mode return max(document content width, value ofinnerWidth). -
Return the computed value of the '
padding-left' property, plus the computed value of the 'padding-right', plus thecontent width of the element.
W3C的解释是scrollWidth应该是计算过的左右padding值加上内容宽度,从上面的测试来看,我觉得所有浏览器都表现的不正确,IE 6和IE 7没有正确计算内容宽度。IE 8及firefox等其他浏览器都没有加上padding-right。
最后,我向bugzilla提交了一个firefox的bug。受理的很快,中午提交,下午就有人回复。
地址在这里:https://bugzilla.mozilla.org/show_bug.cgi?id=718548





















 4651
4651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








