伪类选择器用于向某些选择器添加特殊的效果。使用冒号“:”
链接伪类选择器
- :link 未访问的链接
- :visited 已访问的链接 (已经点击过的链接)
- :hover 鼠标移到连接上
- :active 选定的链接(点击不松开鼠标时显示的状态)
写的时候尽量按照这个顺序,助记:“ lv 包包 hao”
示例代码
css:
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
color: pink;
}
a:active {
color: blue;
}
html:
<a href="https://bilibili.com">b站</a>
(请自己复制代码运行一下,这个不方便截图)
实际应用
实际应用中,不会设置这么多种属性,一般设置:link和:hover就好,会采取标签选择器和链接伪类选择器的结合
a{
font-size:16px;
color:gray;
}
a:hover{
color:red;
}
结构(位置)伪类选择器
- :first-child 选取属于其父元素的首个子元素的指定选择器
- :last-child 选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n) 匹配属于其父元素的第n个子元素,不论元素的类型(另:可以用odd表示所有第奇数个子元素,even表示第偶数个子元素。)
- :nth-last-child(n) 同上,但是是从最后一个子元素开始计数
目标伪类选择器
:target 可用于选取当前活动的目标元素
这样说有点抽象,上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:target{
color:red;
}
a:visited{
color:green;
}
</style>
</head>
<body>
<h2>目录</h2>
<hr/>
<a href="#content1">内容1</a>
<br/>
<a href="#content2">内容2</a>
<h3 id="content1">内容1</h3>
<hr/>
<pre>
《电工技术》是工科专业本科生的工程基础课程。
课程对电路和电工技术的主要知识点给出引导性原理介绍和工程应用介绍。
通过本课程的学习,学生掌握电工技术的基本概念和基本分析方法,能分析简单的直流、正弦交流和一阶动态电路,了解变压器和电机的原理和分析方法。
课程培养学生的分析和解决基础电路问题的能力,为后续相关专业课程的学习提供必要的基础和引导。
课程具体内容包括:电路基本概念,直流电路与正弦交流电路的分析方法,三相电路分析,电路暂态分析,磁路的基本概念与变压器的分析方法,电动机工作原理与控制方法介绍。
</pre>
<h3 id="content2">内容2</h3>
<hr/>
《电工技术》SPOC课程依托于北京交通大学电路分析MOOC课程资源,由北京交通大学电信学院国家级电工电子教学团队电路分析课程组全体教师精心打造。
课程主要讲述了直流电路分析、动态电路时域分析、正弦交流相量分析等共6个单元的内容。
教学环节主要包括视频讲授、单元测验、单元作业、讨论、答疑等。
</body>
</html>
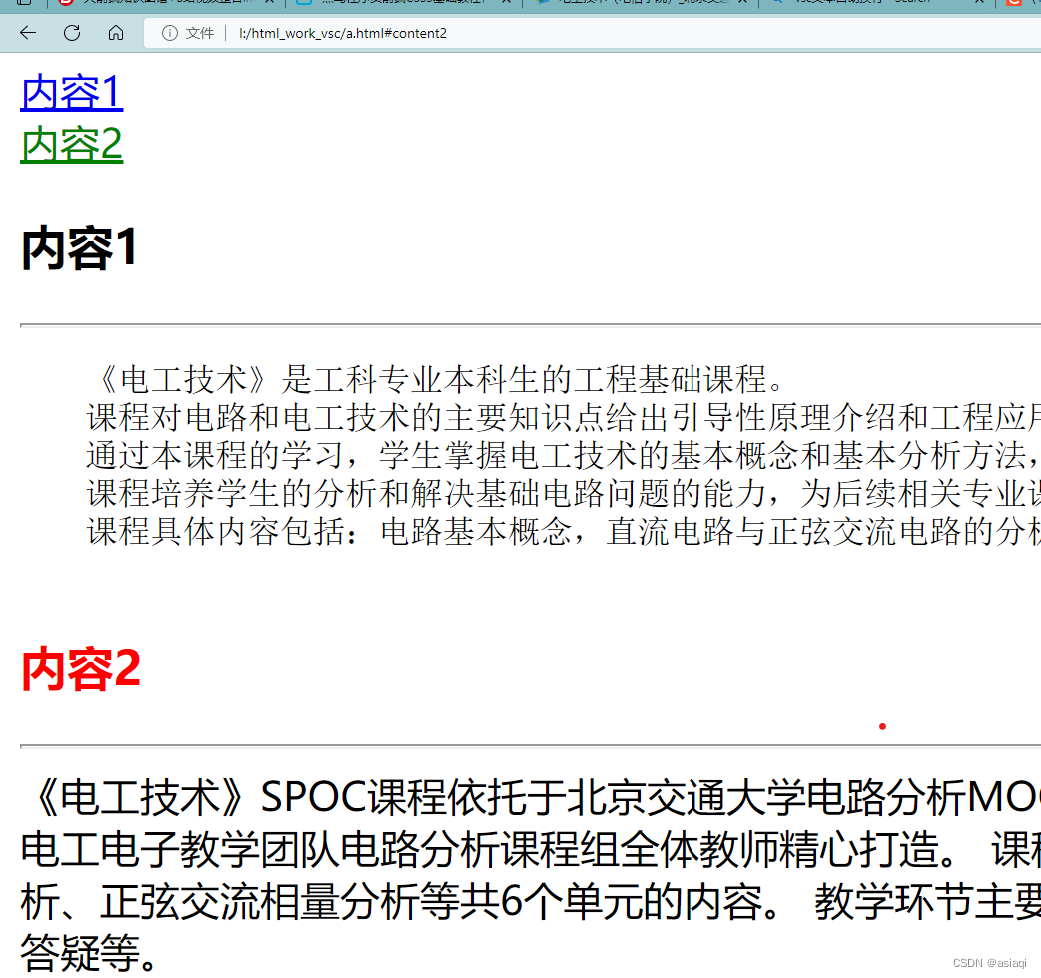
效果:

在点了内容2之后,页面会跳转到内容2的部分,此时内容2字体变红。
若点击内容1,则内容1字体变红,内容2字体恢复原本状态。
(打卡第15天!)























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








