一、边框简介
HTML中的任何块元素和行内元素几乎都可以设置边框属性,比如div元素、img元素、table元素等。每一个页面元素的边框都可以从3个方面描述:宽度、样式、颜色,这3个方面决定了边框所显示出来的外观。在CSS中可以通过下面3个属性来设定边框的3个方面:
- border-style:设置边框的样式,例如实线、虚线等
- border-width:设置边框的宽度(厚度)
- border-color:设置边框的颜色
- border:上面三个边框属性的缩写
二、border-style
border-style 属性用来设置元素中所有边框的样式,或者单独为某个边框设置样式,其语法格式如下:
border-style: border-top-style border-right-style border-bottom-style border-left-style;border-style 属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 无边框 |
| hidden | 隐藏边框,与 "none" 类似 |
| dotted | 定义点状虚线边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双实线边框,双实线边框的宽度等于 border-width 的值 |
| groove | 定义 3D 凹槽边框,其效果取决于 border-color 的值 |
| ridge | 定义 3D 垄状边框,其效果取决于 border-color 的值 |
| inset | 定义 3D 嵌入边框,其效果取决于 border-color 的值 |
| outset | 定义 3D 突出边框,其效果取决于 border-color 的值 |
| inherit | 从父元素继承边框样式 |
三、border-width
border-width 属性用来设置元素中所有边框的宽度,或者单独为某个边框设置宽度,其语法格式如下:
border-width: border-top-width border-right-width border-bottom-width border-left-width;border-width 属性的可选值如下:
| 值 | 描述 |
|---|---|
| thin | 定义较细的边框 |
| medium | 默认值,定义中等宽度的边框 |
| thick | 定义较粗的边框 |
| length | 使用数值加单位的形式设置具体的边框宽度,例如 2px |
| inherit | 从父元素继承边框的宽度 |
四、border-color
border-color 属性用来设置元素中所有边框的颜色,或者单独为某个边框设置颜色,其语法格式如下:
border-color: border-top-color border-right-color border-bottom-color border-left-color;border-color 属性的可选值如下:
| 值 | 描述 |
|---|---|
| color_name | 使用颜色名称来设置边框的颜色,例如 red |
| hex_number | 使用颜色的十六进制值来设置边框的颜色,例如 #ff0000 |
| rgb_number | 使用 rgb() 函数设置边框的颜色,例如 rgb(255,0,0) |
| transparent | 默认值,设置边框颜色为透明 |
| inherit | 从父元素继承边框的颜色 |
五、border
border 属性是上面介绍的 border-width、border-style、border-color 三种属性的简写,使用 border 属性可以同时定义上述三个属性,语法格式如下:
border: border-width border-style border-color;其中 border-width 用来设置边框的宽度;border-style 用来设置边框的样式;border-color 用来设置边框的颜色。
实例:
<!DOCTYPE html>
<html>
<head>
<style>
p{
width: 100px;
float: left;
margin: 5px;
}
.one {
border: 2px solid green;
}
.two {
border: 5px double red;
}
.three {
border: 3px dotted blue;
}
</style>
</head>
<body>
<p class="one">one</p>
<p class="two">two</p>
<p class="three">three</p>
</body>
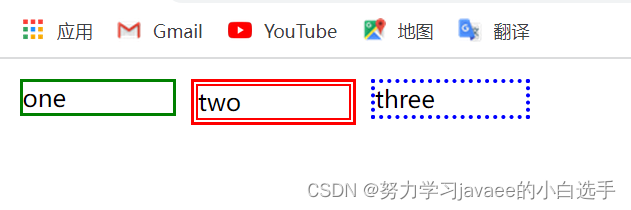
</html>运行结果:






















 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








