经常在网页里面会提供第三方登录的方式,比如这样。

如果点击QQ登录,会出来这样一个页面。

那么如果我们的网页也要支持使用QQ登录,我们该怎么做呢?
准备工作_OAuth2.0,文档
第一步
- 你需要到这个网站,创建应用

第一步
点击qq登录的按钮,需要跳转到这个网站:https://graph.qq.com/oauth2.0/authorize)并且需要携带以下参数。获取Authorization Code

// 获取Authorization Code
// 请求地址:https://graph.qq.com/oauth2.0/authorize
let fetchTokenUrl = 'https://graph.qq.com/oauth2.0/token'
const appid = '0123456789'
const redirect_uri = 'www.demo.com/callback' // 授权之后需要重定向的URL
const state = Date.now()
let options = {
response_type: 'code', // 固定的为code
client_id: appid, // 申请QQ登录成功后,分配给应用的appid。
redirect_uri,
state,
scope: 'get_user_info,list_album' // 需要获取哪些权限
}
let query = querystring.stringify(options)
fetchTokenUrl += `?${query}`
第三步
如果用户成功登录并授权,则会跳转到指定的回调地址,并在 redirect_uri (上面表格自己写的)地址后带上Authorization Code (通过Authorization Code获取Access Token)和原始的 state值(上面表格自写的)。
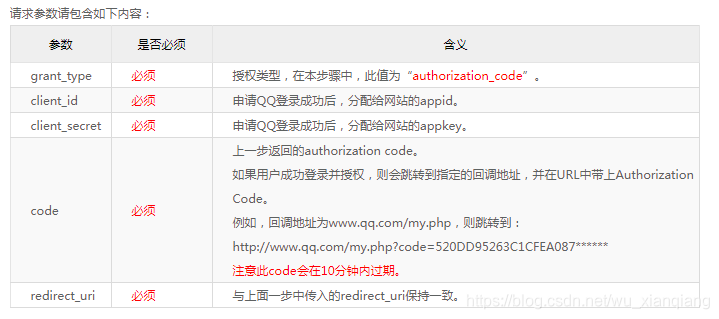
通过Authorization Code获取Access Token,你需求请求这个地址https://graph.qq.com/oauth2.0/token,并且需要传递以下参数。

如果成功返回,即可在返回包中获取到Access Token。
const request = require('request-promise') // 使用request模块
const querystring = require('querystring')
// 通过Authorization Code获取Access Token
// 请求地址:https://graph.qq.com/oauth2.0/token
let fetchTokenUrl = 'https://graph.qq.com/oauth2.0/token'
(
async function () {
const code = '0123456789'
const appid = '0123456789'
const appkey = '0123456789'
const options = {
grant_type: 'authorization_code', // 此值为“authorization_code”。
client_id: appid, // 申请QQ登录成功后,分配给网站的appid。
client_secret: appkey, //申请QQ登录成功后,分配给网站的appkey。
code, // 如果用户成功登录并授权,则会跳转到指定的回调地址,并在redirect_uri地址后带上Authorization Code
redirect_uri: '' // 必须是注册appid时填写的主域名下的地址,建议设置为网站首页或网站的用户中心
}
// 拼接请求参数
fetchTokenUrl += `?${querystring(options)}`
// 发送请求
let result = await request(fetchTokenUrl)
// 返回的是一个字符串格式是access_token=FE04**CCE2&expires_in=7776000&refresh_token=88E4**BE14
}
)().then(res => console.log(res), err => console.log(err))
获取用户信息
通过输入在上一步获取的Access Token,得到对应用户身份的OpenID。

请求地址 https://graph.qq.com/oauth2.0/me 参数必须有 access_token,拼接之后的链接https://graph.qq.com/oauth2.0/me?access_token=01234567,会返回如下的内容
callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} );
获取到Access Token和OpenID后,可通过调用OpenAPI来获取或修改用户个人信息。
获取用户信息
https://graph.qq.com/user/get_user_info?access_token=YOUR_ACCESS_TOKEN&oauth_consumer_key=YOUR_APP_ID&openid=YOUR_OPENID
现在流程已经完成了






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










