表格最右列的数字标识支持的CSS最低版本。
01. CSS背景属性(Background)

属性与描述
background:在一个声明中设置所有的背景插件1
background-attachment:设置背景图像是否固定或者随着页面的其余部分滚动1
background-color:设置元素的背景颜色1
background-image:设置元素的背景图像1
background-position:设置背景图像的开始位置1
background-repeat:设置是否及如何重复背景图像
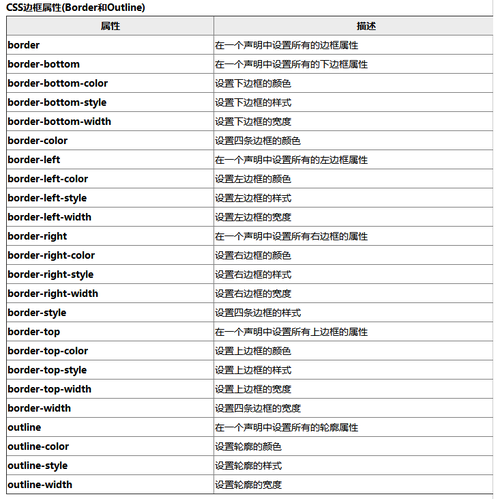
02. CSS边框属性(Border和Outline)

属性与描述
border:在一个声明中设置所有的边框属性1
border-bottom:在一个声明中设置所有的下边框属性1
border-bottom-color:设置下边框的颜色2
border-bottom-style:设置下边框的样式2
border-bottom-width:设置下边框的宽度1
border-color:设置四条边框的颜色1
border-left:在一个声明中设置所有的左边框属性1
border-left-color:设置左边框的颜色2
border-left-style:设置左边框的样式2
border-left-width:设置左边框的宽度1
border-right:在一个声明中设置所有右边框的属性1
border-right-color:设置右边框的颜色2
border-right-style:设置右边框的样式2
border-right-width:设置右边框的宽度1
border-style:设置四条边框的样式1
border-top:在一个声明中设置所有上边框的属性1
border-top-color:设置上边框的颜色2
border-top-style:设置上边框的样式2
border-top-width:设置上边框的宽度1
border-width:设置四条边框的宽度1
outline:在一个声明中设置所有的轮廓属性2
outline-color:设置轮廓的颜色2
outline-style:设置轮廓的样式2
outline-width:设置轮廓的宽度
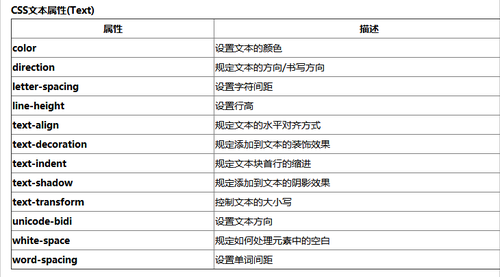
03. CSS文本属性(Text)

属性与描述
color:设置文本的颜色1
direction:规定文本的方向/书写方向2
letter-spacing:设置字符间距1
line-height:设置行高1
text-align:规定文本的水平对齐方式1
text-decoration:规定添加到文本的装饰效果1
text-indent:规定文本块首行的缩进1
text-shadow:规定添加到文本的阴影效果2
text-transform:控制文本的大小写1
unicode-bidi:设置文本方向2
white-space:规定如何处理元素中的空白1
word-spacing:设置单词间距1
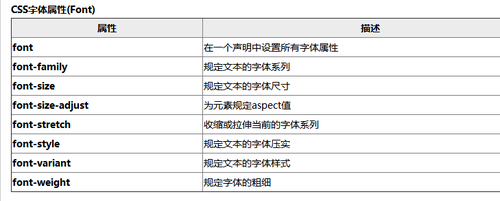
04. CSS字体属性(Font)

属性与描述
font:在一个声明中设置所有字体属性1
font-family:规定文本的字体系列1
font-size:规定文本的字体尺寸1
font-size-adjust:为元素规定aspect值2
font-stretch:收缩或拉伸当前的字体系列2
font-style:规定文本的字体压实1
font-variant:规定文本的字体样式1
font-weight:规定字体的粗细
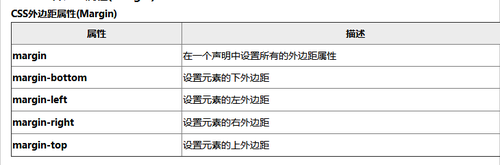
05. CSS外边距属性(Margin)

属性与描述
margin:在一个声明中设置所有的外边距属性1
margin-bottom:设置元素的下外边距1
margin-left:设置元素的左外边距1
margin-right:设置元素的右外边距1
margin-top:设置元素的上外边距
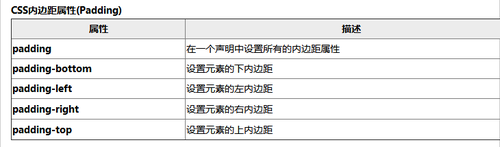
06. CSS内边距属性(Padding)

属性与描述
padding:在一个声明中设置所有的内边距属性1
padding-bottom:设置元素的下内边距1
padding-left:设置元素的左内边距1
padding-right:设置元素的右内边距1
padding-top:设置元素的上内边距
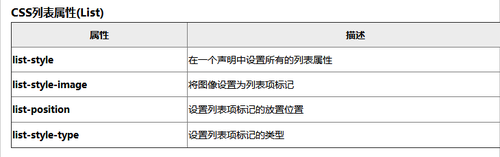
07. CSS列表属性(List)

属性与描述
list-style:在一个声明中设置所有的列表属性1
list-style-image:将图像设置为列表项标记1
list-position:设置列表项标记的放置位置1
list-style-type:设置列表项标记的类型
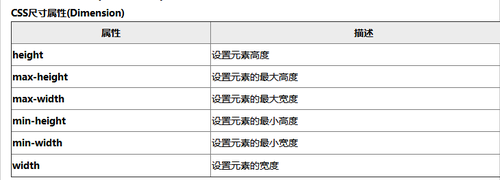
08. CSS尺寸属性(Dimension)

属性与描述
height:设置元素高度1
max-height:设置元素的最大高度2
max-width:设置元素的最大宽度2
min-height:设置元素的最小高度2
min-width:设置元素的最小宽度2
width:设置元素的宽度1
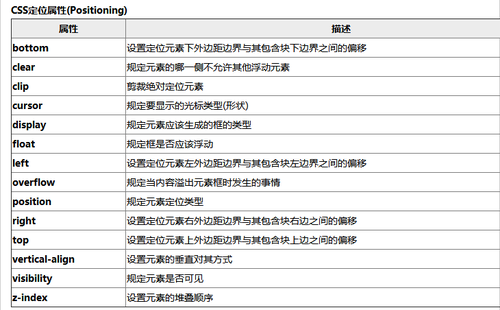
09. CSS定位属性(Positioning)

属性与描述
bottom:设置定位元素下外边距边界与其包含块下边界之间的偏移2
clear:规定元素的哪一侧不允许其他浮动元素1
clip:剪裁绝对定位元素2
cursor:规定要显示的光标类型(形状)2
display:规定元素应该生成的框的类型1
float:规定框是否应该浮动1
left:设置定位元素左外边距边界与其包含块左边界之间的偏移2
overflow:规定当内容溢出元素框时发生的事情2
position:规定元素定位类型2
right:设置定位元素右外边距边界与其包含块右边之间的偏移2
top:设置定位元素上外边距边界与其包含块上边之间的偏移2
vertical-align:设置元素的垂直对其方式1
visibility:规定元素是否可见2
z-index:设置元素的堆叠顺序
10. CSS表格属性(Table)

属性与描述
border-collapse:规定是否合并表格边框2
border-spacing:规定相邻单元格边框之间的距离2
caption-side:规定表格标题的位置2
empty-cells:规定是否显示表格中的空单元格上的边框和背景2
table-layout:设置用于表格的布局算法

