css利用transparent属性设置透明度的方法
发布时间:2020-09-14 13:44:46
来源:亿速云
阅读:188
作者:小新
这篇文章主要介绍css利用transparent属性设置透明度的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
其实,css transparent是一种全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值;是用来指定全透明色彩的。
举个例子:
我们在css中定义:background:transparent,意思就代表设置背景为透明。
但,实际上background默认的颜色就是透明的属性,所以写和不写都是一样的。那么为什么有时候需要设置background为transparent?transparent一般会使用在什么场景下:
当果一个元素覆盖在另外一个元素之上,而你想显示下面的元素,这时你就需要把上面这个元素的background设置为transparent
transparent属性在不同css版本下的使用:
在css1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
在css2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。
在css3中,transparent被延伸到任何一个有color值的属性上。
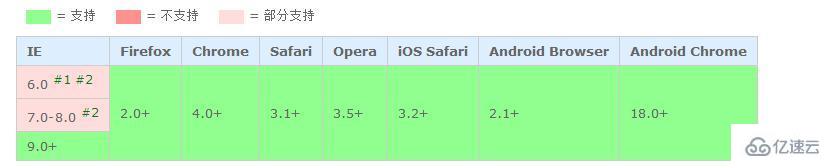
我们来看看兼容性:

#1:border-color 不接受该值;
#2:color 不接受该值;
transparent属性绘制各种三角形(与border属性一起使用)
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
效果图:

以上是css利用transparent属性设置透明度的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!




















 4819
4819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








