今天在开发过程中有利用到table中的width属性,涉及百分比和像素,由于对width内部属性的不明确,导致表格的数据展示不完美,闲下来自己捣鼓,所以才有这份研究,仅作为个人成长记录,以及提供参考
PS:图比较多,不想看图的直接跳到最后看结论。
情况分析:
1.在table设置width值固定的情况下,不考虑字符宽带带来的影响:
①如果td width之和不超过table width值(代码如下):
<table border="2" style="width:800px">
<tr>
<td width="200px">a</td>
<td width="300px">a</td>
<td width="100px">a</td>
</tr>
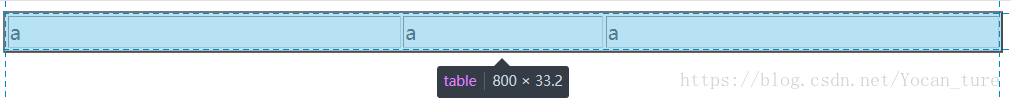
</table>①的效果图如下:
结论:td会自动填充补齐table width。
②如果td width之和超过table width值(代码如下):
<table border="2" style="width:800px">
<tr>
<td width="400px">a</td>
<td width="200px">a</td>
<td width="400px">a</td>
</tr>
</table>②的效果图如下:
结论:td会自动按比例缩减以满足table width。
2.在table设置width值固定的情况下,加上考虑字符宽带带来的影响:
①如果td width之和不超过table width值,字符超过td width限制但不超过table width限制(代码如下):
<table border="2" style="width:500px">
<tr>
<td width="240px">a</td>
<td width="20px">aaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="240px">a</td>
<










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3895
3895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








