利用css设置文字之间的距离,有关的三个CSS属性是:
1. text-indent:cm; 设置首行的缩进距离
2. letter-spacing:px; 汉字间字间距设置或者英文单词中每个字母的间距
3. word-spacing:px; 设置英文每个单词之间的距离,对中文文字之间的距离没有效果
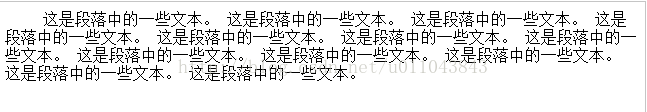
1、text-indent:设置首行的缩进距离
<style>
p{
text-indent: 1cm;
}
</style>
<body>
<p>
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
这是一段文字。
</p>
</body>效果如下
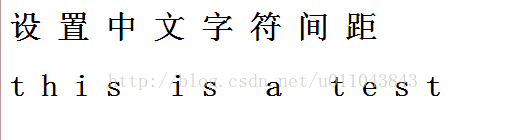
2、letter-spacing:汉字间字间距设置或者英文单词中每个字母的间距
<html>
<body>
<h1 style="letter-spacing:15px">设置中文字符间距</h1>
<h1 style="letter-spacing:15px;">this is a test</h1>
</body>
</html>效果如下:
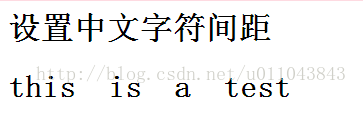
3、word-spacing:设置英文每个单词之间的距离,对中文文字之间的距离没有效果
<html>
<body>
<h1 style="word-spacing:15px;">设置中文字符间距</h1>
<h1 style="word-spacing:15px;">this is a test</h1>
</body>
</html>效果如下:
重要:letter-spacing 在ie与ff下解析不一样.ff解析时最后一个字后面会加上所定义的距离,而IE不会,因此就会造成定义间距越大差别越大!
特别注意的是,在内容最后一个字后面不能出现空格。如果出现空格 IE下则会认为这是一个字符.也会给这个空格加上letter-spacing值.























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








