css怎么定义div的宽度和高度
- 青灯夜游 2020-12-17 14:33 5242浏览 原创
在css中,可以使用width和height属性来定义div的度度和高度,语法格式“div{width:值;height:值;}”;值可以是用px、cm等单位定义的长度,也可是使用“%”定义的基于包含父元素的百分比长度,或者为“auto”。

本教程操作环境:windows7系统、css3版本,该方法适用于所有品牌电脑。
(推荐教程:CSS视频教程)
在css中,可以使用width和height属性来定义div的度度和高度。
width 属性设置元素的宽度,height 属性设置元素的高度。
这两个属性定义元素内容区的宽度和高度,在内容区外面可以增加内边距、边框和外边距;行内非替换元素会忽略这两个属性。
属性值:
auto:默认值。浏览器可计算出实际的宽度/高度。
length:使用 px、cm 等单位定义宽度/高度。
%:定义基于包含块(父元素)宽度的百分比宽度/高度。
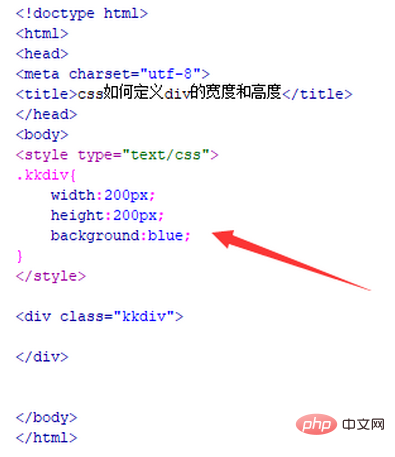
示例:
使用width属性设置div的宽度为200px,使用height属性设置div的高度为200px,并使用background属性设置背景颜色为蓝色。

效果图:

补:宽度与高度的单位还可以使用rem,百分比等。
更多编程相关知识,请访问:编程入门!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。