CSS文字对齐方式(DAY10)
这一篇我们要来了解如何利用CSS将文字水平对齐(置中、靠左、靠右对齐)和垂直对齐,这边介绍几个比较重要和常用到的属性:
-
水平文字对齐
text-align:
Center:置中
Right:靠右对齐
left:靠左对齐
justify:左右对齐

<head>
<style>
h1{text-align:right}
h2{text-align:left}
h3{text-align:center}
h4{text-align:justify}
</style>
</head>
<body>
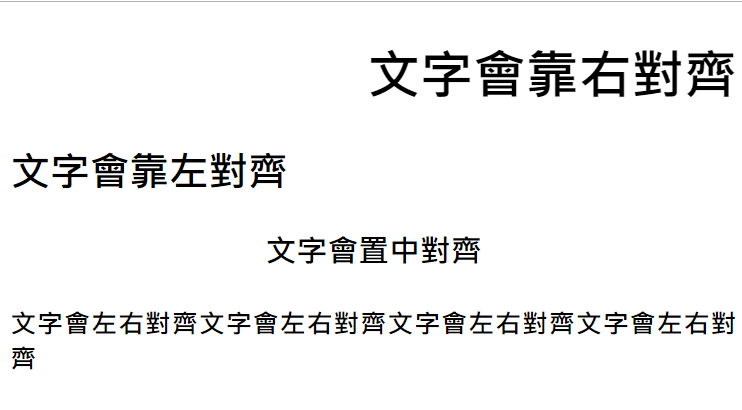
<h1>文字会靠右对齐</h1>
<h2>文字会靠左对齐</h2>
<h3>文字会置中对齐</h3>
<h4>文字会左右对齐文字会左右对齐文字会左右对齐文字会左右对齐</h4>
</body>
-
垂直文字对齐(vertical)
垂直文字对齐不像水平对齐一样专门有一个属性给我们使用,但我们还是有方法能够使文字垂直对齐,方法有非常多种,这里提供几个简单的方法:
1. Padding(内距)
Padding这个属性之後的文章会更详细的介绍,而在这边范例中的作用是框线与文字的空白距离。

<head>
<style>
.center {
padding: 50px 0;
/* 50px为文字与外框上下留白距离为50px,0为文字左边与外框留白距离为0*/
border: 3px solid;
}
</style>
</head>
<body>
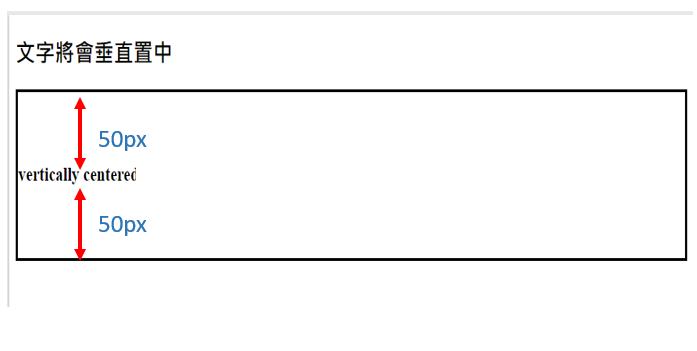
<h2>文字将会垂直置中</h2>
<div class="center">
<h3>vertically centered</h3>
</div>
</body>
补充:
若我们今天想要水平和垂直都置中呢? 只要再加上text-align: center就可以了!
2. line-height(行高)
若元素height属性为150px,只需要将设定文字行高的line-height属性也设为相同的值150px就可以达成效果了!

<body>
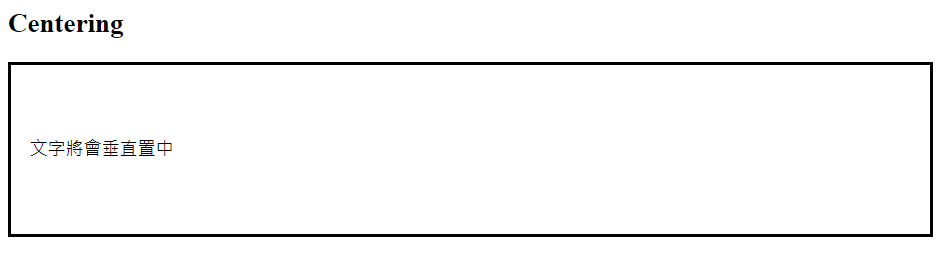
<h2>Centering</h2>
<div style="border:3px solid;height:150px;line-height:150px;">
文字将会垂直置中
</div>
</body>
补充:
若想要水平和垂直都置中呢? 也只要加上text-align: center就可以了!
结语
这篇文章介绍了CSS文字的水平和垂直对齐方式,上面介绍了几种比较常会用到的方法,当然还有非常多的方法可以来调整我们想要的文字对齐效果供我们探索,下一篇将会介绍设定文字大小、粗细和字型等CSS属性!
<<: 【Day07】事件处理 Handling Events
>>: [Day09]程序菜鸟自学C++资料结构演算法 – 堆叠Stack介绍与建立
Day12 - 搜寻文章作者及合并方法
今天做点简单的事情,先把搜寻作者的部份给加进来。 Layout也跟昨天一样先多加一行: 基本上前置作...
linebot 结合网路爬虫
linebot 结合网路爬虫 讲解完网路爬虫的实际应用後,接下来将他跟 Line chatbot 进...
Day 17 | 常用范例:前後端共用的表单输入验证 Validate
Livewire 大致上功能都已经介绍完了,接下来就是一些常用的实作时间啦!!今天要来做最常会遇到的...
[ Day 09 ] State 是什麽?
在前面的篇幅中有提到, React.js 是采用元件式开发并可以设定每个元件不同的状态( Stat...
Day 06 - Function
Function 是一组一起执行任务的语句,而每个 Objective-C 都有一个 C funct...