html网页中如何实现居中效果(代码分享)
- 奋力向前 2021-08-11 17:34 101440浏览 原创
之前的文章《学习中值得了解html网页的基本结构(总结)》中,给大家介绍了一个html基本结构具体非常清楚,有了这个保证你不会颠三倒四。下面下篇文章给大家分享一下html网页中如何实现居中效果,有需要的朋友可以参考一下。

html居中的元素可以分类为【行内】-【块状】-【行内块状】
常用的块状元素:<div> <p> </p><h1>.....<h6> <ol></ol><ul><dl><table><address> <blockquote> <form><p>常用的行内元素:<code><a> <span> <br><i> <em> <strong> <label> <q> <cite> <code> <var></var>
常用的行内块状元素:<img><input>
块级元素指定:使用text-align:center就无效了。
如果需要设置居中,通过设置左右两边的margin值为“auto”来实现。
所以左右两边元素剩余区域各自均分,也就是元素两侧的区域各占50%,那么元素就左右居中了。
宽度不固定的块级元素
通常有三种方式来实现居中
1、通过table元素来实现;
2、设置 display: inline方法,将显示类型设为行内元素;
3、设置position:relative利用相对定位的方式,将元素向左偏移 50%来实现居中。
<h1></h1>标签让标题居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
代码效果

img图片居中的方法
一般来说可以用CSS中的“text-align:center属性,margin:0 auto或定位属性”就可以居中。
img定义一个父标签,让这个父标签里面的内容居中,那么img自然就居中
<p align="center">img……</p>
input输入框居中的方法
style="max-width:90%"
input外面嵌套div,设置div内部元素居中的方法
<div align="center"> <input value="帐号"size="20"> </div>
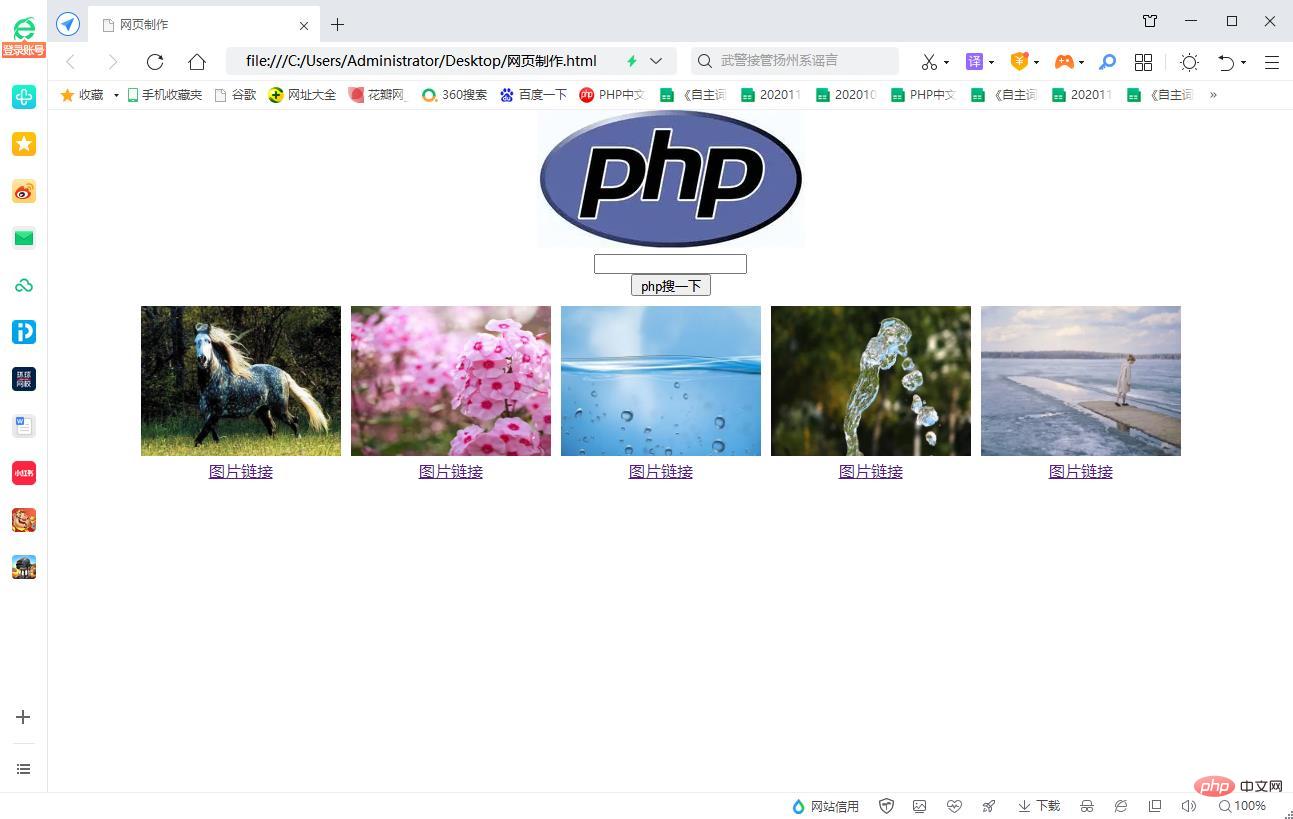
html网页中如何实现居中效果代码示例
网页制作