: 常见行内元素有<a>(定义超链接与href使用) <strong>(使强调的文本字体加粗) <b>(使字体加粗) <em>(强调文本略粗倾斜) <i>(倾斜文字) <del>(文字添加删除线) <s>(文字添加删除线) <ins>(下划线) <u>(呈现自动划分的下划线) <span>(用于文本变色) 等,其中<span>标签是最常见的行内元素,也可以称为:内联元素。
注意:不要与 <del> 和 <s> 混淆,因为 <del> 用于从文档中删除或移除的文本,而 <s> 表示不再准确的文本。
行内元素的特点:
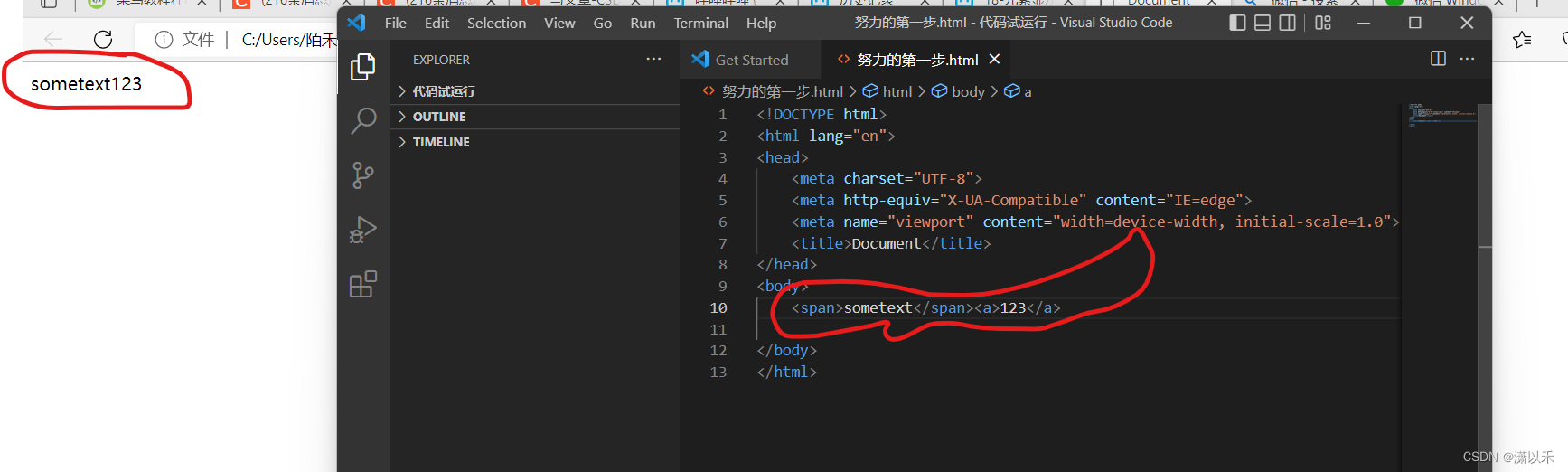
1.相邻的行内元素上,一行可以显示多个(如下图)。

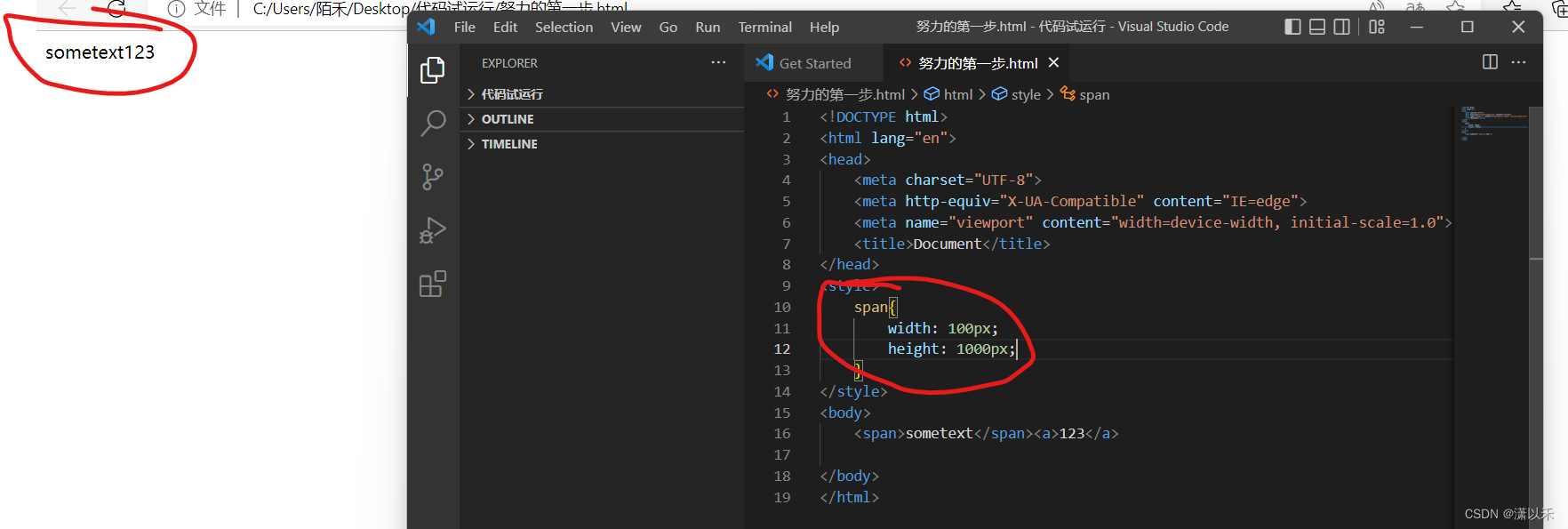
2.高,宽直接设置无效(如下图)。

3.默认宽度就是它本身的宽度。
4.行内元素只能容纳其他行内元素或文本。




















 7144
7144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








