1、效果
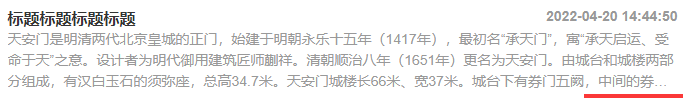
效果图如下,系统首页新闻部分,要求只显示摘要部分的前三行数据,多余的数据省略。

2、HTML代码
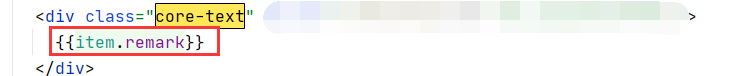
红框内为从数据库查询出来的新闻摘要信息

3、CSS代码
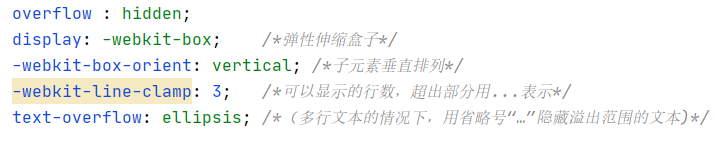
主要代码如下:

.core-text{
color: #999;
font-size: 14px;
line-height: 150%;
//padding: 6px 0px;
width: 100%;
overflow : hidden;
display: -webkit-box; /*弹性伸缩盒子*/
-webkit-box-orient: vertical; /*子元素垂直排列*/
-webkit-line-clamp: 3; /*可以显示的行数,超出部分用...表示*/
text-overflow: ellipsis; /*(多行文本的情况下,用省略号“…”隐藏溢出范围的文本)*/





















 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








