一、概述
Toplevel 组件可以提供单独的容器。
二、代码
import tkinter as tk
# 主顶层
win = tk.Tk()
win.title("主窗口")
win.geometry("400x200")
tk.Label(win, text="Toplevel-主窗口").pack(pady=20)
# 子顶层1 依赖于主窗口;如果主窗口关闭,子顶层也被关闭
w1 = tk.Toplevel(win)
w1.title("w1 in win")
w1.geometry("300x150")
tk.Label(w1, text="子窗口1依托于主窗口").pack(padx=20, pady=20)
# 子窗口2 临时顶层,画于主窗口顶部,如果主窗口图标最小化,子顶层最小化
w2 = tk.Toplevel(win)
w2.title("w2 in win")
w2.geometry("300x150")
tk.Label(w2, text="子窗口2依托于主窗口").pack(padx=20, pady=20)
w2.transient(win)
# 子窗口3
w3 = tk.Toplevel(win, borderwidth=5, bg='lightyellow')
tk.Label(w3, text='没有装饰的窗口', bg='red', fg='white').pack(padx=20, pady=20)
w3.overrideredirect(True)
w3.geometry('200x80+200+200')
win.mainloop()
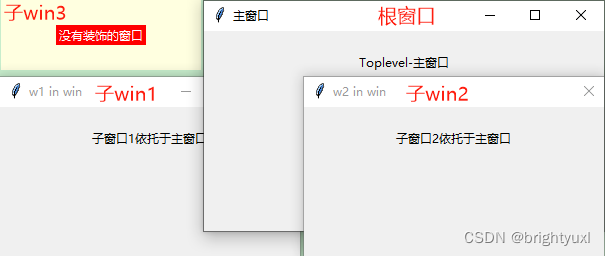
效果

三、解释
- 根窗口:创建GUI必须使用的
win=tkinter.Tk()创建 - 子窗口1:
win1 = tkinter.Toplevel(win)表明win1依托于win - 子窗口2:
win2 = tkinter.Toplevel(win),同时,win2.transient(win)子窗口2与根窗口绑定,跟窗口最小化,子窗口2最小化,并且总显示在根窗口最前面。 - 子窗口3:
win3=tkinter.Toplevel(win),win3.overrideredirect(True)创建的窗口不能被缩放或拖动
四、举一反三
代码:
import tkinter as tk
# 主顶层
win = tk.Tk()
win.title("主窗口")
win.geometry("400x200")
tk.Label(win, text="Toplevel-主窗口").pack(pady=20)
# 子顶层1 依赖于主窗口;如果主窗口关闭,子顶层也被关闭
w1 = tk.Toplevel()
w1.title("w1 in win")
w1.geometry("300x150+300+300")
tk.Label(w1, text="子窗口1依托于主窗口").pack(padx=20, pady=20)
w1.withdraw()
# 子窗口2 临时顶层,画于主窗口顶部,如果主窗口图标最小化,子顶层最小化
w2 = tk.Toplevel()
w2.title("w2 in win")
w2.geometry("300x150+300+300")
tk.Label(w2, text="子窗口2依托于主窗口").pack(padx=20, pady=20)
# w2.transient(win)
w2.withdraw()
# 子窗口3
w3 = tk.Toplevel(borderwidth=5, bg='lightyellow')
w3.geometry('200x80+300+300')
w3.overrideredirect(True)
tk.Label(w3, text='没有装饰的窗口', bg='red', fg='white').pack(padx=20, pady=20)
w3.withdraw()
frame = tk.Frame(win)
frame.pack()
btn1 = tk.Button(frame, text="子窗口1", command=lambda : w1.deiconify())
btn1.pack(side="left", padx=5)
btn2 = tk.Button(frame, text="子窗口2", command=lambda : w2.deiconify())
btn2.pack(side="left", padx=5)
btn3 = tk.Button(frame, text="子窗口3", command=lambda : w3.deiconify())
btn3.pack(side="left", padx=5)
win.mainloop()
效果

五、总结与反思
tkinter.toplevel()可以创建新的顶层容器,拓展了我们开发GUI更多的功能。学习的过程多调试,掌握每种顶层窗口的作用,在学习的过程,我们可以把简单的功能分别设计到各自的子窗口中,简化我们开发的难度,以及简化窗口布局的难度。
难点:
w3.overrideredirect(True)
w2.transient(win)
对上述代码的理解,多调试。





















 5162
5162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








