浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及 width height 属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。解决浮动引起的问题有多种方法,但有些方法在浏览器兼容性方面还有问题。
下面总结几种清除浮动的方法
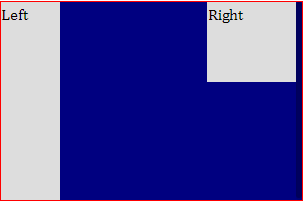
1,父级div定义 height

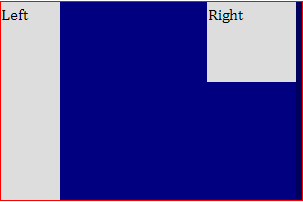
2,结尾处加空div标签 clear:both;

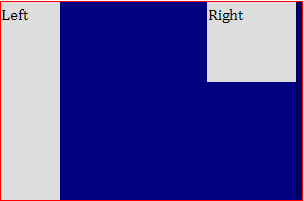
3,父级div定义 伪对象:after 和 zoom

4,父级div定义 overflow:hidden

5,父级div定义 overflow:auto